马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
本帖最后由 作品集精选 于 2018-12-7 18:10 编辑
作品集是向梦想院校考官证明自己设计能力的主要工具,不论哪个设计专业,作品集都是为你能够争取到真正与考官面对面交流机会的先遣武器。如何打磨好自己的武器,拿到比别人多的那20%的印象分呢?
one
排版基础原则
四大基础原则:亲密、对齐、重复、对比
1.亲密性原则
解析:彼此相关的项应该靠近,归组在一起。如果多个项相互之间存在很近的亲密性,他们就会成为一个视觉单位,而不是多个孤立的元素。这样有助于组织信息,减少混乱,为读者提供清晰的结构。
例1:
上图:你可能看到中央的字后,不知道该看那个了。
下图:将相关的元素放在一起,可以看出,这样就给读者提供了眼睛浏览的思路。
例2:
上图:中间的项目符号离左右都差不多,你可能认为它相当于分割线,但它并不是。
下图:调整项目符号与文本之间的距离,就可以让文本表达更清楚。不仅限于项目符号,其他的小标志、数字、小图片也是这个道理,跟谁亲,就把他们凑一块儿。
2.对齐原则
解析:任何东西都不能在页面上随意安放。每个元素都应该与页面上的另一个元素有某种视觉联系。而这个视觉联系往往是看不到却可以感受到的对齐线。
例1:
上图:你可能觉得这张经过调整挺好了,但是让文本对齐又会达到更加效果的。
下图:文本采用右对齐,是不是感觉页面更加有条理了。虽然左边有点空,不要怕,可以添加一个装饰物来填补。
例2:
上图:你可能很守旧,一直采用标题居中,首行缩进两个格。but,你out了!
下图:稍加对齐调整,是不是感觉更加清楚。本来段落之间就有间距,所以没有必要再首行缩进来表明这是一个段落了。
3.重复原则
解析:让设计中的视觉要素在画面中重复出现。可以重复字体、颜色、形状、线条、大小和图片等等。这样可以增加条理性,还可以增加统一性。
例1:
上图:右对齐还够,如果这个张名片,你想让他人记住你的联系方式呢?
下图:可以将联系方式加粗,重复上面加粗字体,这样就可以突出联系方式。
例2:
上图:这张设计还好,亲密性、对齐都用得到了,还用了其他字体。但是条理性差,内容相对分散。
下图:这张使用了宽线条的重复。与上张相比,这张的统一性更强,思路更佳明确。底部增加一条细线,与标题框形成重复,使画面联系更佳紧密。有时候小小的重复就可以带来意想不到的效果。
4.对比原则
解析:对比的基本思路,要避免页面上的元素太过相似。如果(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让他们截然不同。要让页面引人注目,对比通常是最重要的因素,正是它能使读者先注意到这个页面。就举一个例子,其实上面例子中都有对比的体现。
例1:
可以看出将线加粗,白字放在宽线上边,就可以大大使标题更醒目。运用对比,整个画面更鲜明,表达也更清晰。其他还有很多对比用法,大多采用改变字体,加粗字体等
视觉效果提升
视觉效果着手点
其中,针对视觉素材本身来说,基础要做到两个方面:第一,全面。指的是需要在project中各个阶段露面的素材必须全面,该有的重点细节不能缺少;第二,清晰。不论是灵感来源图还是一手调研图,图片的清晰度必须的,坚决不能糊。 至于素材的排版整合,大家可以详细参考下面的方法。以下为大家总结出了从简到繁,作品集排版视觉原则& 即刻提升作品集视觉效果的方法 。
被选择元素应高度反映主题:一般做不到这一点的同学分为两种情况。一种是过于陶醉于自己的风格无法自拔导致杂乱的元素过多;另一种是选择犹豫发作,什么技巧都想尝试,使得主题感弱化。 而成功的排版设计,首先必须明确自己的目的,更要体现内容的主题思想,用以增强读者的注目力与理解力。只有做到主题鲜明突出,一目了然,才能达到版面构成的最终目标。
字体的选择要与作品风格统一:恰到好处地选择要用的字体,不能滥用;不能使字体风格不统一;不能觉得好看就全都堆砌上去。Times New Roman和Arial作为两种经典的字体,经常被用在作品集的解释说明中,前者让人感觉更正式,有时候甚至有些尖锐和刺激;而后者明显显得亲切,平易近人。
逻辑线要突出:所有的排版都是为了突出设计项目的主线而服务。排版的作用相当于更好地捋清故事的大纲,让考官知道按你的逻辑从头到尾一步一步都发生了什么。所以,排版不要讲求面面俱到,一定要详略得当,突出重点和故事的主线,才能讲好设计的故事。
视觉效果取决于你的短板:短板效应在作品集中同样适用,作品集的质量很有可能取决于你的短板——即作品集中最不擅长的部分。考官会非常犀利地从作品集中看出你不擅长什么。所以,希望大家能利用排版扬长避短,尽量突出自身亮点。
描述式语言要强势切中要害:描述性语言尽量精简,每段最多不要超过4句话,一页最好不要超过2段。用单词巧妙地突出设计是最好的。
如果想要剧透一部分信息,达到成功吸引考官的目的,不妨在作品集中选取你觉得做得视觉效果最好,色彩搭配最佳的图出来,然后在ps中减少对比度,调取透明度,提取保留一部分图面作为作品集封面的底,色彩上肯定是要减弱的。 Tip:不要让自己的封面给人感觉过于酷炫,除非后续作品集中也是一样的风格,否则就会有点喧宾夺主。
初级的留白注意的是设计单元之间间距的统一和整齐。但是当我们熟悉这一初级的手法之后,我们应该学会运用视觉的连续性和间距留白的技巧帮助我们强调我们更想要突出的内容。
个作品集大概有4-5个项目,为了视觉效果的统一,所有项目应该按照一定的次序去展示。比如,在项目一开始应该有一个项目的起始页,交代项目的整体情况,然后再按照调研、设计灵感来源、设计策略确定、设计实施、设计成果展示等顺序进行排版展示。
http://www.sohu.com/a/121804009_503413 https://blog.csdn.net/weixin_36450680/article
| 
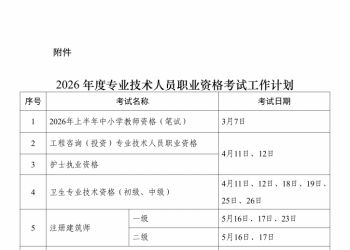
 人社部发布2026年度专业技术人员职业资格考101 人气#规范法规动态
人社部发布2026年度专业技术人员职业资格考101 人气#规范法规动态 Ai提示词:秒出竞赛展板全套设计图101 人气#AI提示词交流区
Ai提示词:秒出竞赛展板全套设计图101 人气#AI提示词交流区 Ai提示词:卫星地图转区位分析图101 人气#AI提示词交流区
Ai提示词:卫星地图转区位分析图101 人气#AI提示词交流区 AI提示词:卫星地图秒转黑白图底关系、道路202 人气#AI提示词交流区
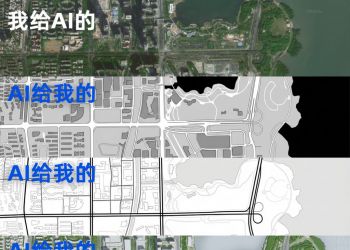
AI提示词:卫星地图秒转黑白图底关系、道路202 人气#AI提示词交流区