马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
本帖最后由 Amlin 于 2014-12-29 22:12 编辑
【本文原文由Alex编写,后经设计e周翻译及细化,希望能对大家有所帮助!】 1、概念来源 在这个波士顿绿道馆的设计方案中,我将建筑内所有的模块进行拆解分析,此时我发现可以由此做一组分析图。同时将不同模块拆解也是一种能够说明建造过程方法,这样就能表明你在设计过程中是对建造有所考虑的。在对建筑内不同模块的拆离与组合时,可以依据的是功能、材料属性、空间复杂程度等等因素。在这个案例中,我依据的是博物馆的各类空间进行拆离。因此,我首先分离模型的底座,后将空间分为垂直交通空间,公共交流空间,建筑主体功能空间,玻璃幕墙结构空间。 2、分析图配色选择·这是我为这组分析图设置的背景颜色。一个配色方案时常会给我接下来作图的思路,所以在选择配色方案是我会十分谨慎。一般情况我会选择黑暗的背景 ,因为这给了我使用高亮线条强调设计的机会。这次的配色方案中,深蓝色部分就起到了强调作用。 3、渲染及叠加·首先将模型体块关系及模型俯视图进行渲染(俯视图渲染是为了接下来给平面图加阴影,也可以按照你个人习惯绘制阴影),体块可以添加部分细节,比如案例中垂直交通的体块就并不是单纯的圆柱体。适当的细节展现可以让分析图内容更加充实。注意渲染主要为了体现体块关系(黑白灰),个人感觉Keyshot渲染较适合分析图使用。 ·之后,我把它带到PS中,将准备好的背景色拖进来,设置图层混合模式为“叠加”。(叠加后的图我们称它为图一,即下图中右侧) 4、添加线框·添加线条可以起到简化阅读,明确模型体量关系的作用。 ·我的方法就是先将SU模型设置为隐藏线模式(窗口—样式—隐藏线),然后导出二维图形。(这里需注意sketchup窗口要与上面渲染出图时完全一样,也不要进行任何缩放,直接导出二维线框图即可,以确保接下来两个图叠加的顺利进行)。
·将线框图片放入ps中,后将图片反向,线条呈白色,背景是黑色的。这样我们就有了白色线框(设为图二)。 ·接下来我们把图二拖进图一中(按住shift保持图的位置不变,由于图一与图二大小一致,按住shift后便可无缝重合),然后设置图层 混合模式为“柔光”或者“滤色”
5、添加轮廓线
·加一个粗一些的轮廓线,可以使用钢笔描边。这样的轮廓线可以使建筑主体更加突出。 6、建筑颜色选择·强烈的颜色能够吸引观图者的眼球。所以我故意用强烈的颜色比如红色来表达所需主要介绍的各类空间。然后我用了第二强烈的青色,来表达次要信息。要注意分析图内色彩不宜过多,一般只有三分之一面积颜色为最抢眼的颜色。过多的颜色会使得图面信息混乱! ·颜色是使用多边形工具来进行选择添加的(个人建议也可在线框图层中选择需要添加色彩的区域,更方便)。新建图层,然后使用油漆桶工具填充选区。最后,将填充色彩的图层调整混合模式为“叠加”。
7、添加纹理
·对许多人来说,到了上一步就可以结束了。然而,我喜欢通过添加一些纹理,使得图面有更多的“人情味”。这里我选择了一个金属横纹。同样使用“叠加”的混合模式。 ·之后就是多张分析图的合成。我还在平面图阴影部分增加了红色线条,以此来表示建筑的原始位置。
·在这个分析图制作中,最重要的是不要使用太多太多的元素与几何形状,或太多的颜色,这不利于清晰的读图。注意一张分析图不要掺杂过多信息!
·下面放几张这组设计项目中其他图纸。基本的元素与色彩和上面的分析图相一致。
【附件中有纹理及背景色高清图片】
| 

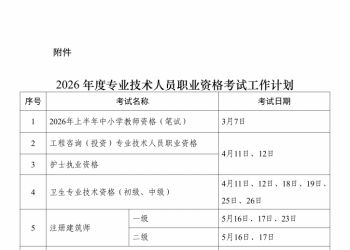
 人社部发布2026年度专业技术人员职业资格考101 人气#规范法规动态
人社部发布2026年度专业技术人员职业资格考101 人气#规范法规动态 Ai提示词:秒出竞赛展板全套设计图101 人气#AI提示词交流区
Ai提示词:秒出竞赛展板全套设计图101 人气#AI提示词交流区 Ai提示词:卫星地图转区位分析图101 人气#AI提示词交流区
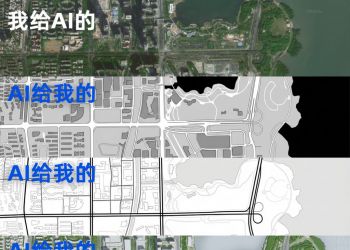
Ai提示词:卫星地图转区位分析图101 人气#AI提示词交流区 AI提示词:卫星地图秒转黑白图底关系、道路202 人气#AI提示词交流区
AI提示词:卫星地图秒转黑白图底关系、道路202 人气#AI提示词交流区