马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
本帖最后由 建筑教程精选 于 2019-11-7 09:20 编辑
制作动图几乎是公众号文章的必备选项,可是会AE的人实在是不多,PS的逐帧动画又没办法满足需求日益复杂的设计需要,这次,聪明的劳动人民又找到了一款“船新”的动图神器,它就是PPT!!!
PPT能制作动效是人尽皆知的事情,可是通常,PPT的动效总是以一种呆呆笨笨又土又LOW的形象示人,如果在你的眼里,PPT只能做到这点,那就大错特错了!



只要打开方式正确,PPT的动效也是很炸的, 之前的文章:仿宋不是宋体,中的动图便是PPT辛勤劳动的结果:

今天,就大家如何用正确的方式使用PPT,做出一张还不错的动图!



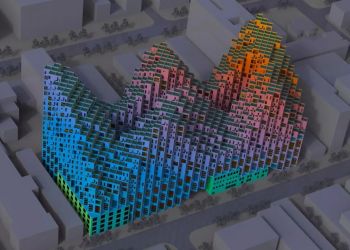
这个效果看起来有点小酷炫,但其实做起来非常简单。
Step 01
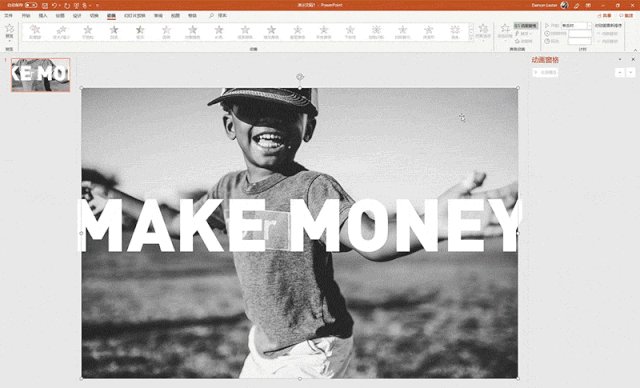
调整素材
因为需要让元素缩小,因此我们先将导入的元素放大,让元素大于画板。
Step 02
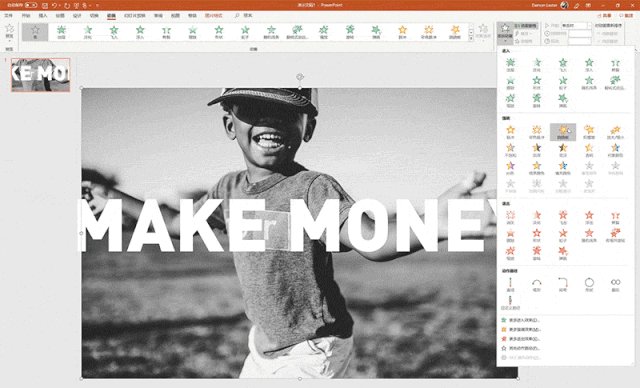
添加动画
选中需要调整的元素后,选择:动画-添加动画-强调-放大/缩小

Step 03
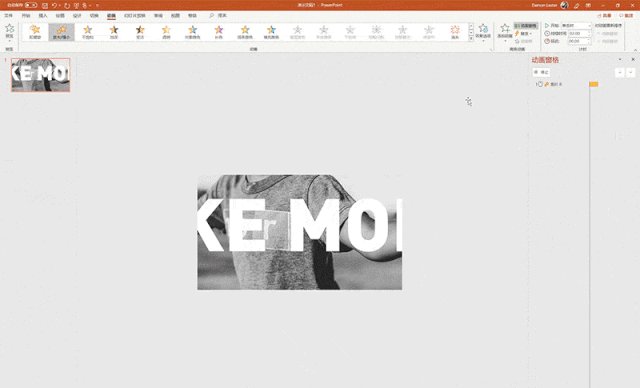
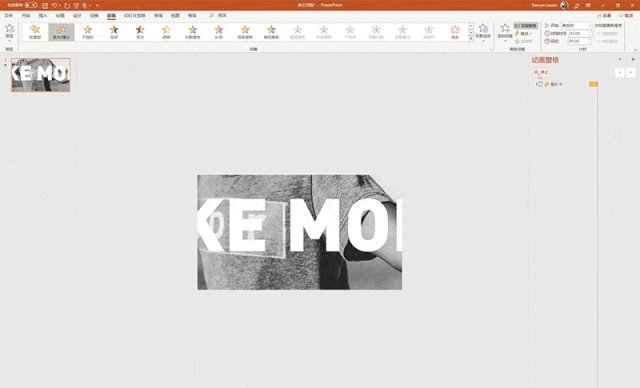
调整动画
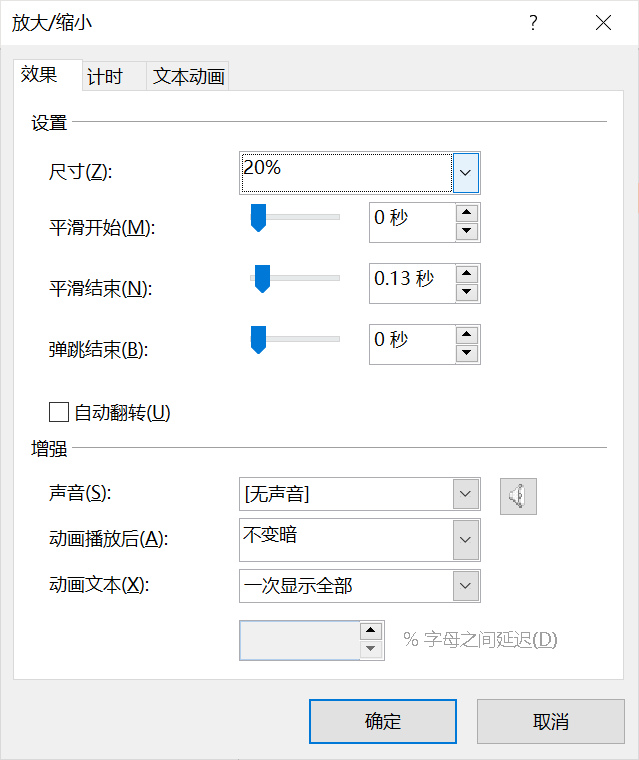
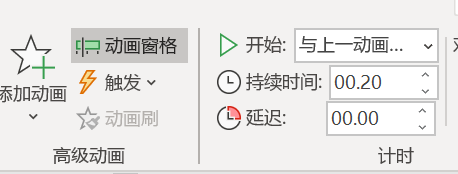
随后设置动画持续时间,可以尽量短一点,建议设置为:0.2秒
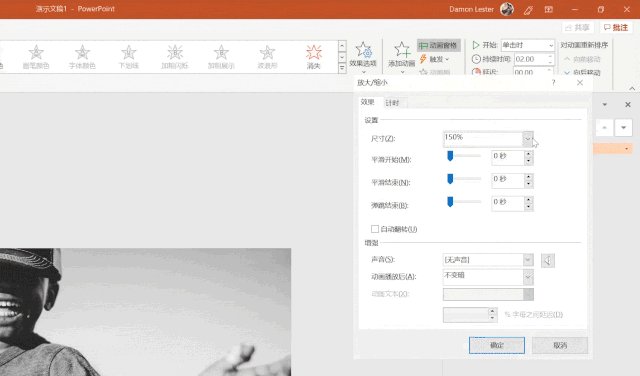
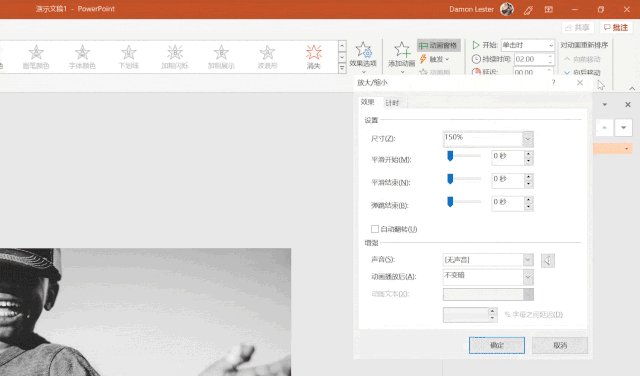
打开动画窗格,里面有所有动画的时间轴,双击可以进行参数调整。

将文字的缩放尺寸设置为:20%,再将平滑结束设置为0.13,可以让缩放效果自然的停下,当然也可以根据实际情况进行调整。

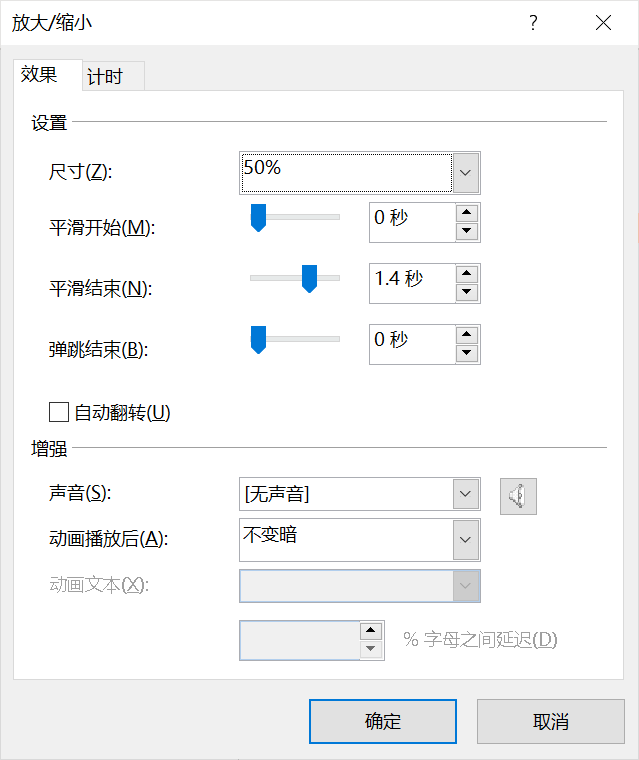
图片的缩放尺寸设置为:50%,平滑结束设置为0.14。

Step 04
微调动画

这样的效果已经可以了,但是显得呆呆的,我们为了让画面更加有节奏,可以在这个基础上加上一些细节!



值得一提的是由于PPT中没有太多预设效果,所以文字想要实现高自由度的操作,就必须将每一个字母拆开单独控制!再通过动作路径的加持,几乎就可以实现所有动画效果!
动作路径可以让元素沿着指定轨道运行,而且有很多预设。
Step 01
设计进入效果
设计好画面,D和E分别用两个文本框分开。

先设置D的效果,我们可以选择淡入,

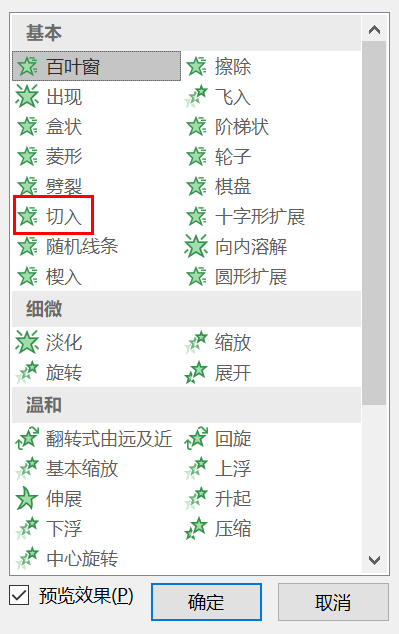
横杠的效果我们可以选择切入,选择: 添加动画-更多进入效果-切入

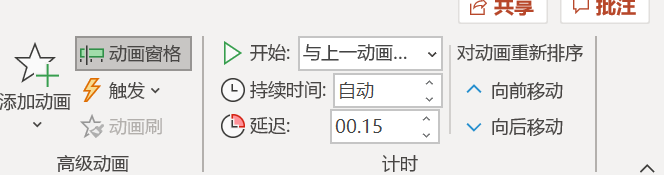
D和横杠的持续时间都设置为0.2秒,开始设置为:与上一个动画同时。

设置E的动态效果,选择:添加动画-进入-淡入!
持续时间设置0.2秒,开始设置为:与上一个动画同时

Step 02
设置路径
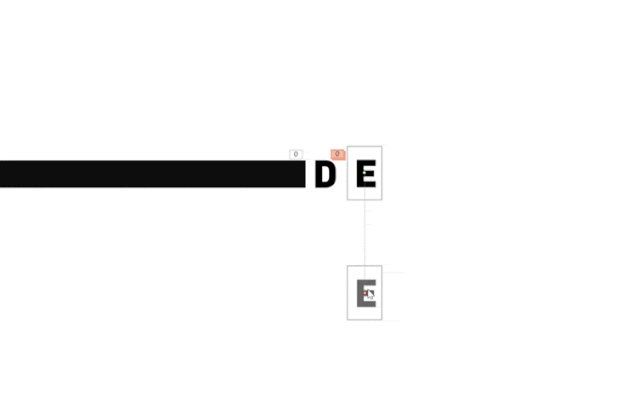
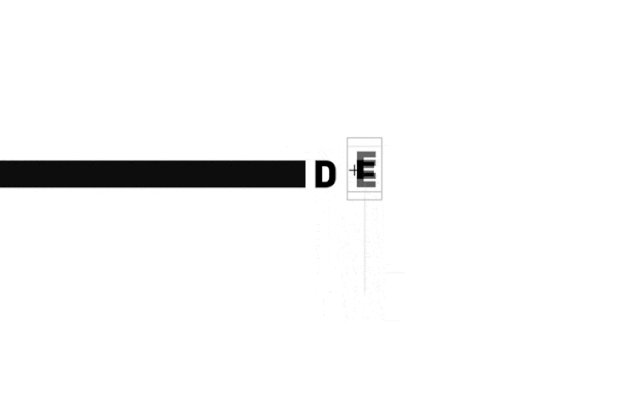
接下来设计单个字母的路径,选择:添加动画-动作路径-直线!
绿点代表初始路径,红色代表终点路径,将红色的点挪到想要到达的位置!

微调文字位置和红点的位置

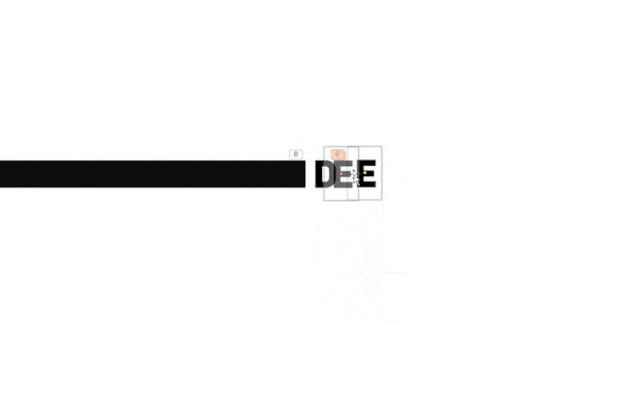
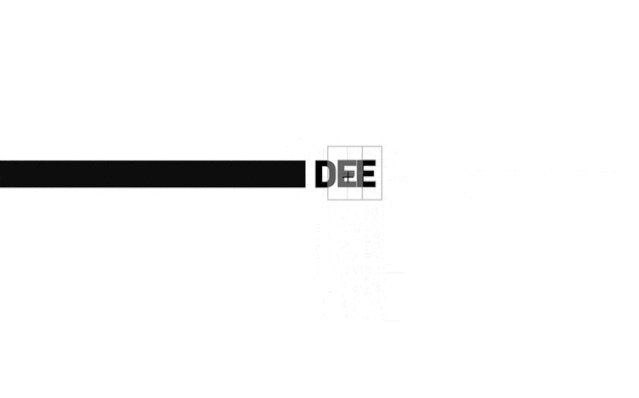
接下来复制这个文本框,再输入新的字母,文本框中的动画效果也会被同时继承下来,剩下的字母全都用这种方式打出来即可!

Step 03 设置字母显示顺序
设置之后文字会一次性全部出现,为了让文字的变化更有节奏感,可以给每个字母单独设置显示时间!
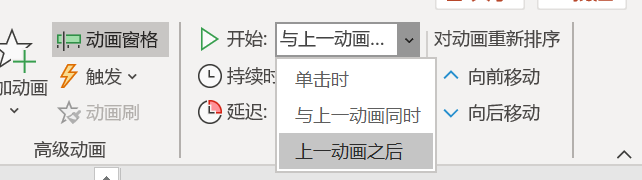
选择:开始-上次动画之后。这个效果可以让文字一个一个出现!

我更建议选择”与上一次动画同时“,并且用”延迟“精准的控制每个文字的动画时间,让文字出现的更加自然!

当然,这个工具需要精准的计算出现时间,在这里,可以把每个字母的出现时间差设定为:0.03,因此,对应的D延迟为0,则E为0.03,S为0.06,I为0.09,以此类推设置就可以了。

单个元素再复杂也就是动作的多少,如果是大量的动画同时出现,就需要用到动画窗格,动画窗格类似于时间轴工具,但是远不如时间轴工具智能,因此需要更加精准的时间控制才能实现多动画同时进行!
Step 01
排布元素
首先将所有元素排版完成!
接下来单独设置每个元素的动画效果。
Step 02
设置文字动画
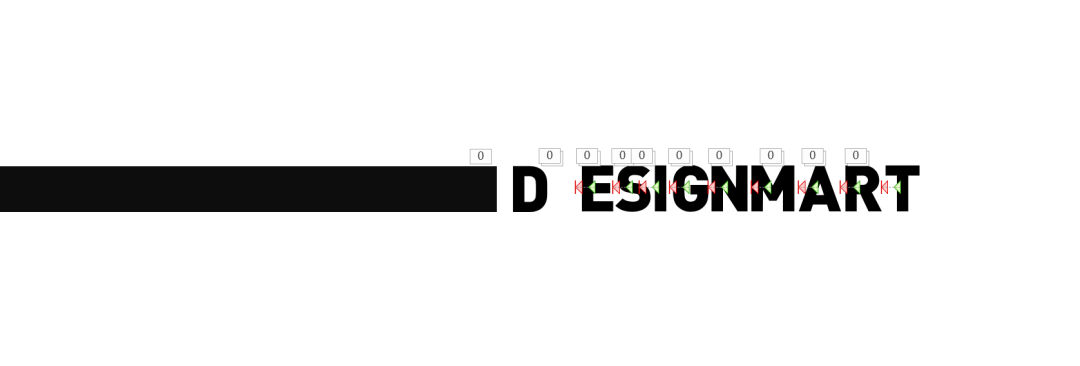
首先用上面的效果制作DESIGNMART文字效果,我们也可以加入更加复杂的路径动作!
Step 03
设置图形动画
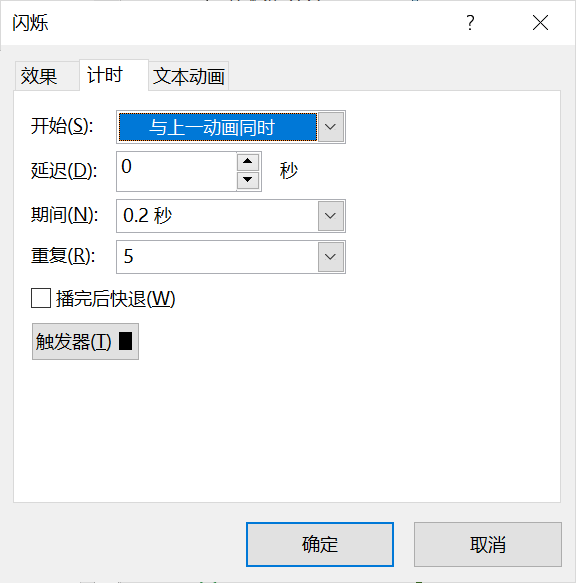
X的效果我们可以用闪耀实现:添加动画-更多强调效果-闪耀!进入设置界面-计时,期间设置为:0.2,重复可以根据情况设置,这里我们设置为5次!

设置好之后的效果:
至于方块,我们可以同时为方块设置进入-强调-和退出效果!分别添加动画:进入-出现,强调-闪耀,退出-消失!在复制4个即可!
Step 04
设置动画顺序
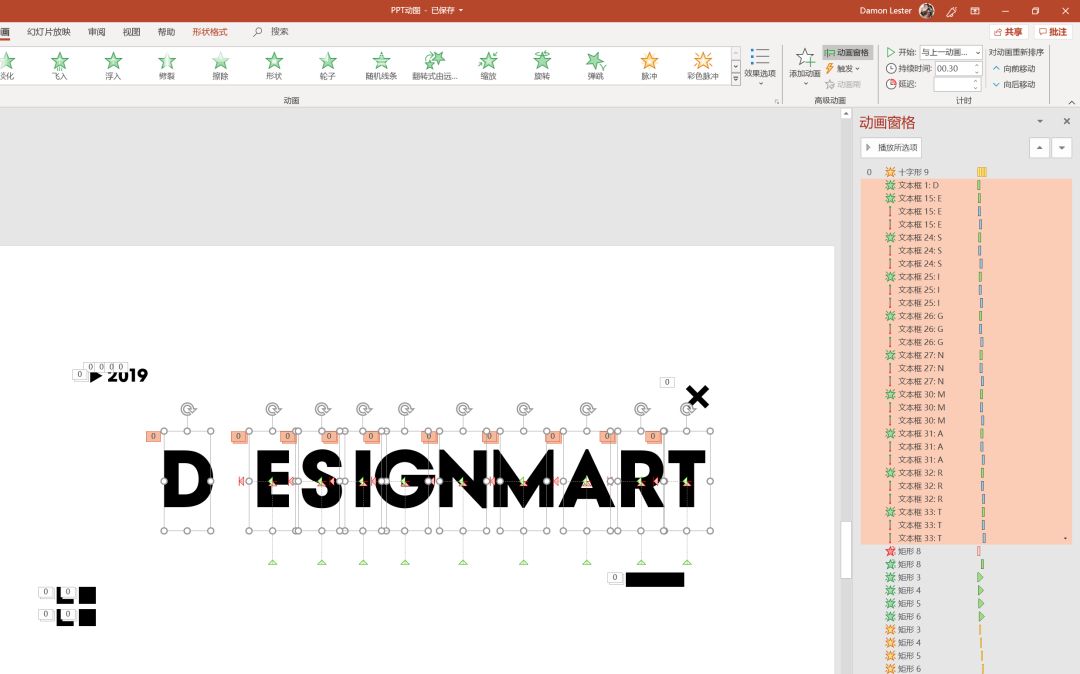
我们可以为更多形状设置不同的效果,然而PPT没有时间轴,只是动画窗口,并没有办法让画面同时动起来,因此,我们需要通过计算,算出每个动作的出现时间!这个操作方式虽然粗暴并且有些复杂,不过却是最有效的方法!
首先我们先把这些动画元素进行分组,然后每个组进行单独设置。

框选一组动画元素,将所有元素设置成:为与上一个动画同时,再单独设置每一个动画元素的出现时间,以方块为例,四个方块的出现时间分别是:0.00、0.05、0.10、0.15。

之后设置四个方块闪耀的时间:0.2、0.3、0.4、0.5,退出的时间设置为:0.6、0.65、0.7、0.75!以此类推!将所有动画设置好时间就可以了。

这一步是PPT中最没有办法偷懒的环节,第一次操作需要一些时间实验才能实现理想的效果,大家需要多尝试几次,才能摸到规律!当然,有更好的解决方案的同学也可以留言!
本文转自公众号设计便利店(ID:designmart)

| 
 Ai提示词:卫星图转黑白图底关系0 人气#AI提示词交流区
Ai提示词:卫星图转黑白图底关系0 人气#AI提示词交流区 2025注册城乡规划刷题APP推荐3427 人气#注册城乡规划师
2025注册城乡规划刷题APP推荐3427 人气#注册城乡规划师 Rhino建模渲染必备插件合集35366 人气#工具软件
Rhino建模渲染必备插件合集35366 人气#工具软件 中央机关及其直属机构2026年度考试录用公务1414 人气#公务员考试
中央机关及其直属机构2026年度考试录用公务1414 人气#公务员考试