马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
本帖最后由 PS素材哥 于 2019-7-22 09:51 编辑
最近,我留意到了这样一条评论:
我把他翻出来之后,居然有三百多点赞,被顶到了留言的第一位。看来大家对光影效果的兴趣很大!
对此,我只能表示:
为了写这篇文章,我在花瓣翻了N多图,收集各种各样的阴影效果,可以说基本概括了你能看到的所有阴影效果!
并且!
我还将文中所有案例的分层PSD打包好,给大家免费下载!
建议大家在电脑面前,打开PSD分层文件,同时看教程,效果更佳!
好了,废话不多说,
跟着老司机走起吧!
我们都知道,光和影是相伴相随的,有了光才有影。所以,要研究投影怎么做,首先我们得了解一下光影结构。
学过素描基础的同学,想必都对下面这张图耳熟能详:
这张图能让我们清晰的知道,在单一光源下阴影是由哪几部分构成的。
除了基本的光影结构之外,我们还需要了解两个概念:
硬光:指强烈的直射光,在硬光的照射下,一般会产生清晰的投影效果。
软光:指漫反射的光,比较柔和,方向也不确定,因此软光产生的阴影都非常淡。
以上面那张图为例说明:
摄影中的硬光应用:
硬光让画面具有很强的对比度,更有立体感和力量感。
摄影中的软光应用:
软光使得画面比较平和,对比不足,不过层次细节丰富。
之所以重点提到这两个概念,是因为在阴影的制作过程中,硬光和软光产生的阴影效果是完全迥异的,后面的实操案例我们会反复提到硬光和软光的概念。
OK,了解了基本的光影结构之后,接下来我们再来看看在设计中,阴影具体有什么作用。
有什么用,开心就行啊!
一、阴影赋予画面真实感。
比如说这个球,没有阴影效果,你就无法确定它是什么状态的。
我们的眼睛看东西都是追求确定性的,没有投影的东西,就会看起来很怪异,不真实。
加上阴影之后,我们就能确定它是立着,还是飘着的。
状态确定的东西,看起来会更真实自然。
二、阴影给画面景深感。
简单来说就是阴影能产生前后的空间感。
是不是有种手机拍照变单反的感觉?
三、阴影能增强画面质感。
其实一切视觉上的质感都是光影过渡的效果。
有时候一个很简单的画面,有了特别的光影效果之后,瞬间就变得很高级,这种说不明的高级感其实就是光影带来的质感。
效果很高级!
我们在设计中,最常用到的阴影一般有四类:
一、接触阴影。
物体跟地面有一个明确的接触点而形成的阴影,这是我们最常见到的阴影形式。
具体做法也比较简单,如果很自然的话,还是有一些细节需要注意。
下面我用一个GIF,将这个阴影的制作过程给大家详细演示一下:
所谓魔鬼在细节,看着简单的一个投影,要想做得逼真,是需要多花很多心思的。
二、飘浮阴影
飘浮阴影的接触面不明确,或者没有接触面,整体光线比较偏软。
飘浮阴影的做法都是两层,深色层比较小,然后再加一层扩散的淡阴影。
分解一下图层大家就明白了。
稍微改一下阴影效果,整个状态就完全不一样了。所以大家在实际的工作中,做阴影的时候需要多想想,自己的画面究竟适合哪种投影。
三、长阴影
长阴影有比较明显的轮廓,是由硬光照射形成的。
这种阴影我是采用动感模糊的滤镜来做。
用一个GIF给大家演示一下制作过程。
四、倒影
倒影是物体在镜面上反射出来的效果。
倒影我建议大家不要做得太强,这样会容易显得有点假。
另外,倒影也是有一点很弱接触阴影的。
分解图:
上面提到的这些阴影都是比较基础的类型,在做法上也相对常规,相信大家平常都做过类似的效果。
接下来是重头戏,苹果大大要出场了。
说到阴影,最精致的阴影效果非苹果莫属。来看看他们是怎么做阴影的吧!
我们都知道苹果官网的设计一向以简洁为主,几乎看不到装饰性的元素。不过对于阴影效果,他们却一直情有独钟。
苹果的设计师个个都是处女座,他们对细节的追求简直到了变态的级别。拿一个阴影的例子给大家看下。
大家仔细观察这个三个表的底部阴影,由于表带的形状有一点点细微的差异,因此这三个表的阴影也是有差异的,没有像素眼几乎看不出其中的差别。
好了,回到正题,接下来我们就看看苹果官网都用到了哪些阴影效果。
一、Macbook
Macbook的这个长阴影很简单,但挺有意思的。
这种阴影经常是在长条形的产品上应用,比如前面立起来的录音笔。
它的做法也有很多种,这里介绍我自己常用的一种方法,制作过程见下面的GIF动图:
制作过程比较简单,主要是教大家一种做阴影的方法。这种方法我们后面还会再用到。
OK,下一个。
二、iPhone
iphone se这款手机用到了长阴影,前面我们介绍过,这种阴影是由硬光照射形成的,特点是轮廓比较清晰。
通过观察我们可以看出,这个阴影它的最大特点是是向左下扩散的,用之前的动感模糊是无法做出来的,因此我会介绍一种新方法来做这样的阴影。
好了,来看具体步骤。
第一步,做手机叠加的阴影。
复制一层,高斯模糊之后用蒙版插出明暗过渡即可。
第二步,做长投影。
这是关键的一步,先把阴影形状画出来。
接下来我要给大家介绍一个做阴影的大杀器——移轴模糊。
菜单位置:滤镜 > 模糊画廊 > 移轴模糊
我用一个GIF给大家演示下这个滤镜牛逼之处。
该滤镜对于阴影的扩散程度,以及方向,都十分好控制。
用移轴模糊将阴影调成自己想要的效果,点击确认,就可以得到完整的阴影效果了。
将做好的阴影叠到手机下面,调整好透明度。
OK,完工!
移轴模糊这个滤镜是系统自带的,并不需要单独下载,简直好用到爆,后面的案例中我们还会大量用到它,大家务必多去研究下。
好了,下一个。
三、iPad
这种投影效果在苹果官网上应用很广泛,iPhone和iPad的页面上都有应用到。
例如下面的页面,也是同样的效果。
仔细观察下这个阴影的特征,主要是在右上角和左下角有两个圆角向下扩散的阴影。
用我前面讲过的移轴模糊就能轻松搞定!
OK,动手吧。
第二步,调出“移轴模糊”滤镜,调整好合适的角度,将右边部分模糊掉。这样阴影的形状就做好了。
第三步,用同样的方法再做一个方向朝左下角的阴影,并将做好的阴影置于ipad的下面。
最后,将ipad复制一层,高斯模糊一下。再将两个角的阴影透明度调整一下就OK咯。
同样的做法将iPecil的阴影做好,看一下最终效果图:
四、Apple watch
苹果手表的阴影跟前面的iPad有类似之处,制作方法也是一样的,只是细节上略有区别。
制作过程分解:
最后看下大图效果:
就问你,这几招厉不厉害?
今天的内容就到这。
本文转自公众号庞门正道(ID:Artman_Design)
| 
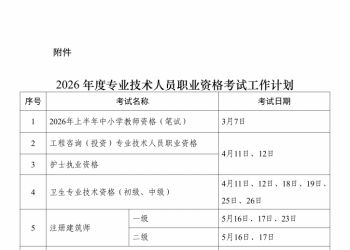
 人社部发布2026年度专业技术人员职业资格考101 人气#规范法规动态
人社部发布2026年度专业技术人员职业资格考101 人气#规范法规动态 Ai提示词:秒出竞赛展板全套设计图101 人气#AI提示词交流区
Ai提示词:秒出竞赛展板全套设计图101 人气#AI提示词交流区 Ai提示词:卫星地图转区位分析图101 人气#AI提示词交流区
Ai提示词:卫星地图转区位分析图101 人气#AI提示词交流区 AI提示词:卫星地图秒转黑白图底关系、道路202 人气#AI提示词交流区
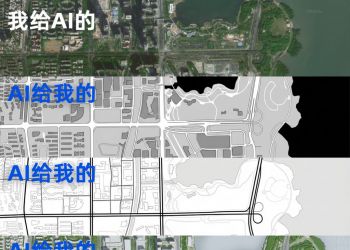
AI提示词:卫星地图秒转黑白图底关系、道路202 人气#AI提示词交流区