马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
本帖最后由 建筑教程精选 于 2019-3-21 11:13 编辑
作者:假行憎
一.SketchUp部分
1.方案基本说明
本次为一个博览园的设计,根据要求需要一个博览馆建筑和入口集散的广场;我们根据CAD对小组的方案进行了建模,因为当时时间紧急,又是使用GH这个不太熟悉的软件对博览馆进行的建模工作,所以博览馆建模比较粗糙(不过也没有关系,可以用PS弥补)。
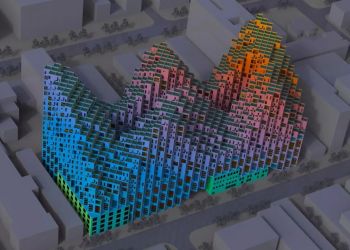
方案模型部分截图
2.取景
主要表现博览馆的曲线形体与广场的关系,如图(两点透视)
取景图片
由于SU中树比较难渲染,所以把SU中前期空间表达的树全部去掉,采用后期P的方法;添加合适时间段的阴影,准备调材质渲染。
3.关于尺度人
SU尺度人添加图片
为了避免后期PS的时候,尺度人的添加出现大小问题,所以我在SU中提前放置了合适的尺度人以供参考
二.VFS部分
1.材质参数
材质-博览馆大理石材质
博览馆材质是一种白色混凝土,带有一定的纹理增加细节:
材质-博览馆玻璃材质
材质-场地铺装
广场的铺装有一白一灰两种材质交错形成,我给予了基本的漫反射和反射,使用的纯色,打算后期叠加dirt纹理,弥补材质上的缺陷:
材质-座位材质
草丛周边较低的座位我也给了一个偏白的纯色材质。
草地材质基本上没有调反射参数等,只需要其的材质通道,后期可以P出精彩的草地,所以没有必要纠结。
近处的材质基本就这些,远处的基本不用管;整个场景的材质其实非常简单,但这些材质的调整要在低参数渲染的结合下完成,根据自己的视觉效果进行材质各个参数的调整,每个参数都不固定。
2.出图参数
1)测试渲染
其实在调整材质的时候就已经是测试渲染了,这里提一下就是,场景的明暗可以通过相机的EV值进行调整:
明暗调整
可以对整体进行明暗的调整,不需要每次都去调整灯光
2)正式渲染
正式渲染参数
一般我会关闭渐进式渲染,这个不是大问题,因人而异;渲染质量调整为HIGH;渲染大小我根据出图大小调整为3000*1591;打开了AO,参数根据效果调整;材质通道添加了材质通道。
有时候可能会出现两种材质ID一样的情况,可能是因为没有赋予材质的原因;如果不是,你可以在材质面板中改变其ID的颜色。
材质通道颜色改变
其实渲染就是一次绘画前期的找形的过程,调整来调整去,最终达到这个阶段满意的效果,花两个小时甚至更多时间是正常的;Ps后期呢就是上色的过程——我是这样理解的,每次效果图绘制都可以是一次艺术创作,这种创作是不可以复制的;同样的效果图两次绘制出来可能会因为你的心情变化而大不相同。
小插曲(这里一开始我给博览馆材质添加了凹凸贴图等,参数调成High之后就扔给炫云了;但四五个小时没有选出来,第二天就果断放弃了,还是白白浪费了一百多块;后来出图比较着急,就移除了凹凸贴图等,渲染质量还调成了中;所以这里提醒大家别太相信炫云,不要调过高的参数)
三.Photoshop部分
1.在Ps中导入原图和材质通道图,最初效果如下:
最初效果
2.添加背景天空,并调整色相饱和度及曲线等等,注意天空光影的方向要和建筑渲染的阴影方向大致相同:
添加天空
3.博览馆建筑自身色阶等调整
对建筑不完善的地方进行处理,例如材质啊,阴影啊,可以把建筑形体的阴影对比关系调的更加强烈一些:
建筑自身调整
4.由远及近添加植物等素材(个人习惯)
远景添加:遮挡住远处的天际线,树一般直接拖过来简单调整下色相饱和度即可,不用经过其它特殊的处理:
远景添加
中景添加:添加中景树,以及近景的草地,铺装上叠加了一层DIRT纹理。
中景树添加的时候,树冠的边缘用蒙版处理一下,用不透明度较低,硬度也较低的笔刷,避免出现白边的情况。
草地的处理,在百度搜索公园草地,选择合适透视的图片进行蒙版处理即可:
公园草地
在草地的边缘,用草形状的笔刷,调整其大小方向刷几下,不要让其边缘太生硬,注意要调整其不透明度,硬度倒不用调。
草笔刷
Dirt纹理添加,图层模式调整为叠加,并运用色阶调整图层进行修正处理:
中景添加
近景添加:添加近景树及其阴影,根据情况添加挂角树。
阴影就是把树的明度将为0,再调整图层不透明度即可,另外把阴影外边缘弄虚一点,更加真实:
近景添加
5.添加尺度人等
根据在SU中添加的尺度人,添加参考线,添加尺度人,保持人的头顶保持在参考线即可:
尺度人参考线
再添加鸟、热气球等,把场景氛围烘托地热闹一点:
添加尺度人等
6.CAR调整出图
一般先叠印图层(快捷键ctrl+shift+alt+e),右键图层转化为智能对象后,再在CAMARE RAW里进行调整,这样就可以反复调整了:
CAR调整
大致流程图如下:
流程GIF图
—END—
文中配景素材 ▼ 扫一扫识别下方二维码
| 
 2025注册城乡规划刷题APP推荐3427 人气#注册城乡规划师
2025注册城乡规划刷题APP推荐3427 人气#注册城乡规划师 Rhino建模渲染必备插件合集35265 人气#工具软件
Rhino建模渲染必备插件合集35265 人气#工具软件 中央机关及其直属机构2026年度考试录用公务1313 人气#公务员考试
中央机关及其直属机构2026年度考试录用公务1313 人气#公务员考试 PSD真实人物素材以及汽车素材。6280 人气#PS素材库
PSD真实人物素材以及汽车素材。6280 人气#PS素材库