马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
作为设计师,文本是我们表达设计意图,打动客户并获得认可的重要途径。然而,很多设计师没有认识到表达的重要性,在这个随处充斥着个性的年代,如果还是以罗列不加设计的方式去推销自己的方案是行不通的,要拒绝平庸就要营造属于我们自己的个性。 版式设计就是平面设计,我们平常见到的海报、包装、杂志、报纸、书籍都属于平面设计的范畴。建筑师是立体空间设计师,或许有人说做好建筑设计就可以了,为什么还要费心去学平面设计的内容?举个例子,如果在投标过程中,客户收到两份方案,方案本身各有优劣,然而其中一份文本表达精致、充满着设计的思考,另一份则是粗糙而直接的表达,您认为他会选择哪份方案? 我们在做文本的过程中,不但要关注设计内容的表达,同时也要注意构图的设计,字体的选择和间距、色彩的搭配、比例的控制等。这一切都是为了让我们出手的每项作品从内容到表达都能打动人。
STEP1版式设计问题整理

版式花哨
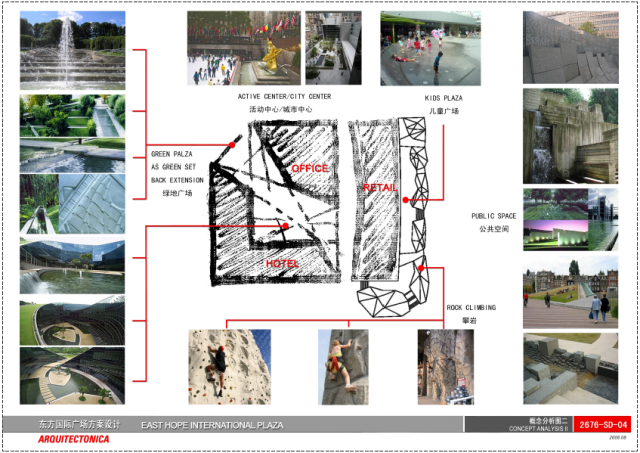
版式也是讲究手法的,许多人在排版中总喜欢将各类手法叠加,导致整个版面花里胡哨,像个浓妆艳抹的老太太。不但不能提升设计内容,反而会降低设计品质。
如以上这张图,红的绿的都有,加上横向的各种色块,图片与文字的排列无序混乱,图片引线的色彩和粗细也没经过详细推敲,使得看起来混乱无比,让人理解起来相当吃力。
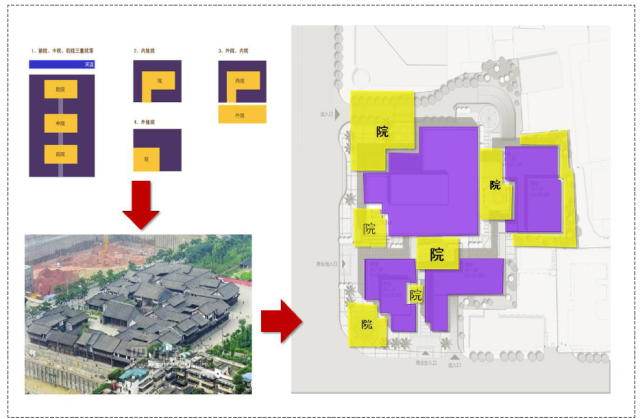
所以我们在设计过程中一定要概念清晰,版式尽量简洁,简洁不等于简单,要避免过度繁杂,表达要清晰明了。 格式不统一

格式不统一时常发生在几个不同的排版人员之间,因为要在很短时间内要排出一套文本,但各自只关心自己的设计内容,项目主管也没有很好的统一和检查,就会导致上图出现的问题:同样都是景观的一种分析,两张图片与四周的距离不一,字体大小不一,排列方式不一。
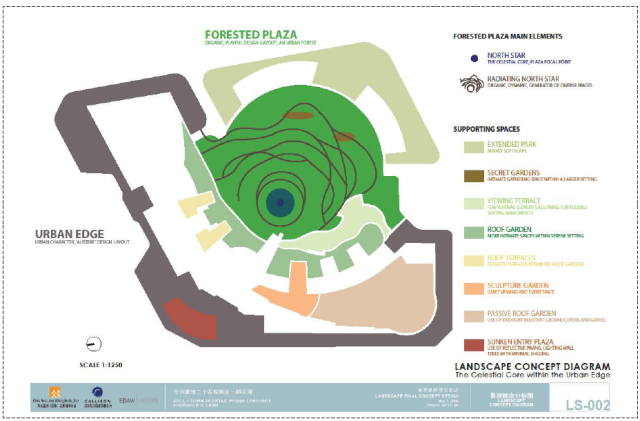
文本是个整体的视觉阅读,阅读就要讲究阅读体验,变化要在相似内容统一的基础上去做变化。 图面太过饱满
中国画讲究留白,用大量的空白突出画面中心与表达的意境。每一张文本就相当于一副画,画面的构图与形式会直接影响阅读者的心理感受。上图就是过于饱满,图片与文字撑满了整个画面,直观的心理感受就是又满又堵,图面没有视觉中心,设计感不强。
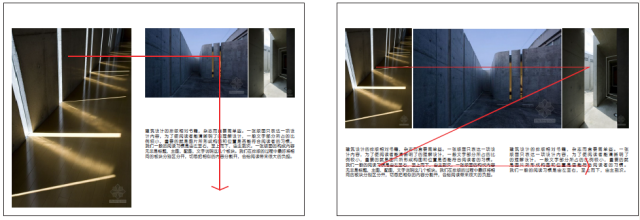
构图能力弱
这张图构图有点头轻脚重的感觉,上部特别空,所有的重色集中在下部,图片和字体的关系零散无序,显得图面整体感不好。

这张弱化标题,让视觉中心集中在中部,左右图片与文字均衡有序,图面看起来井井有条,包括图例、小字都有经过组织与整体发生关系,整体图面感较好。 色彩感觉差
我们经常在设计文本的过程中不注重色彩的选择和搭配,经常选用大红大绿大紫的纯色彩,对色彩知识的了解和敏感度不够,所以整体的文本质量会大打折扣。

好的文本一定是对色彩选择谨慎,并且经过比较,一般不会选择纯色调的色彩,这也是体现了设计人员的审美能力和感觉。 分析图表达不到位

设计文本中半数以上的图纸是由分析图构成,很多人对分析图的理解还停留在交通、流线、景观、视野等等这些常规的分析上。要知道,分析图是全面剖析建筑的过程,如何表达得清晰明了、生动有趣,就是我们该干的事情。但是我们平常分析的手法永远是一成不变,填色块画直线,这些对完整的表达一个建筑是远远不够的。
STEP2设计基础及技巧
正方形与黄金分割矩形的恒定比例照片在插图设计中,经常使用各种各样尺寸的四边形。改变这些四边形的长宽比例,给人的印象大不相同。古今中外,人们一直在研究四边形怎样的长宽比最好。 
(左图长宽比小于黄金比例,会产生更强的稳定效果。右图长宽比大于黄金比例,会产生纤细苗条效果,感觉更新鲜。) 最有名的是一种由古希腊人发明的几何学公式:黄金分割。这是根据植物叶子的生长方式以及贝壳螺旋形的旋转方向,和人体各处平衡等自然界常见的比例总结归纳而来,即是长宽比为(1:1.618)。有句话这样说:“如果单纯按照黄金分割去设计不一定是好的,但好的、优美的设计一定是符合黄金分割法则的。”
另外,我们日常使用的A型、B型等系列规格尺寸的纸张,其长短边之比为(1:1.414),这个比例的特点是将长边对折后形成的四边形长短边之比还是(1:1.414)。 当然,在设计过程中,不需要严格按这些比例关系来构图,不过记住这些基础数据也是很有好处的。 网格的运用所谓的“网格系统”就是事先把版面用网格分割开,再将文字或图片嵌入这些网格内的设计手法。这种方法早在约1950年时就开始在欧洲使用了。
通常在排版的过程中,我们一般不会关注网格的使用,使得一套文本编排过于自由。但是这种网格方法也有其局限性,过度僵化的网格系统会制约设计的灵活性,有使版面显得单调的危险。
我们在设计过程中应该如何去利用网格呢?(见下图)

当然,这只是设计的基础手法,想让文本更具表现力,应该是在这个网格系统下创造更多变化。 阅读习惯建筑设计的排版相对书籍、杂志而言要简单些。一张版面只表达一项设计内容,为了使阅读者能清晰明了的理解设计,一般文字所占比例较小,重要的是图片所形成的构图和位置是否能符合阅读者的习惯。

我们一般的阅读习惯是由左至右,至上而下,由主到次。一张版面的构成内容无非是标题、主图、配图、文字说明这几个板块。在排版过程中,最好将相同的板块分别区分开,切忌把相似的内容分割开,会给阅读带来很大负担。 
以上的排版布局就是错误的,视觉中心是中间这张图,配图在两侧,相似的内容并没有归置到同一板块,会使得阅读者分不清主次,阅读的顺畅度也会大受影响,在排文本的过程中要避免这点。 字体与字形
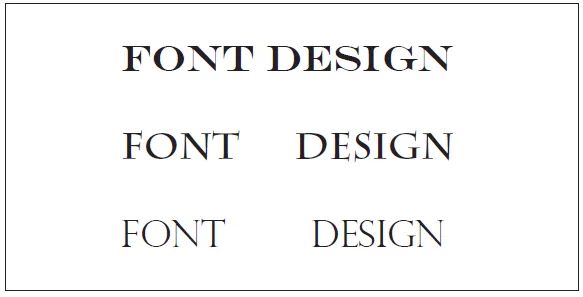
西方语系字体分类衬线体 被称为“衬线体”的字体特点,是字形笔画前端有像是爪形的装饰。根据线条宽度的差距可再分为两类:类手写的叫旧体(old style),比例工整叫现代体(modern style)。根据笔画尾端变化可分为三种类型:特定曲线为“支架衬线体”,连接为细线者为“发丝衬线体”,连接为粗厚四角形为“板状衬线体”。

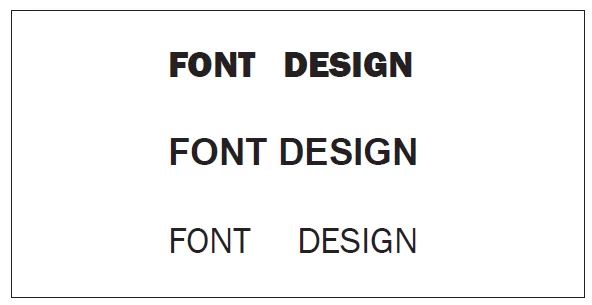
这是有代表性的衬线体图例。特点是笔画的端点有爪子一样的凸起装饰,是古典、高格调风格的标准字体。 非衬线体 是受到衬线体中的“板状衬线体”的部分影响从而衍生出来的字体。无衬线体比衬线体的“X高”更大些,文章内容较多时,使用无衬线体会显得又黑又重。一般分为以下几种类型:古典型、现代型、温暖型。 
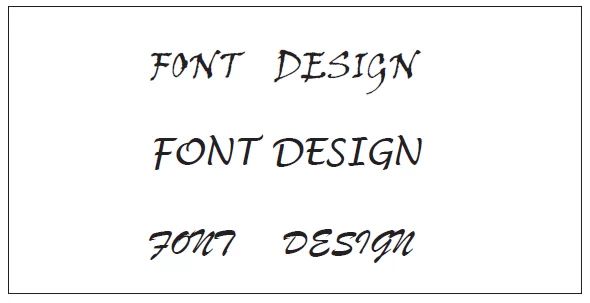
这是有代表性的非衬线体图例,特点是笔画粗度一致,有整洁的现代气息。 其他字体 除衬线体和非衬线体之外,有哥特体的古典风格黑字母体、设计得像手写体那样的罗马手写体,还有更加自由的设计师字体、英文的变体等等。 
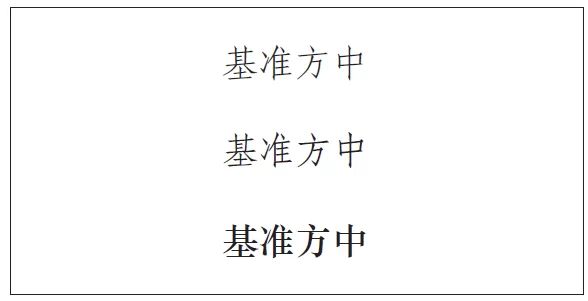
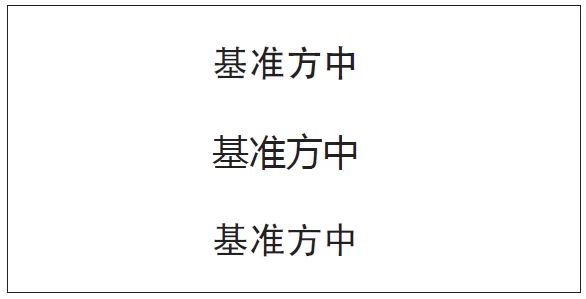
图中是古代西洋书籍中使用的传统字体,因为比较花哨,现在很少使用。罗马手写体是仿照手写文字而设计出来的。 东方语系字体分类宋体 近代印刷术出现后,就开始使用宋体,是大家最熟悉的一种字体。宋体字竖线比较粗,横线比较细,书写至笔画结束的地方有一个类似三角形,名为“鳞”的装饰。

宋体通常给人传统的印象。近年来,大家逐渐偏好使用字面与胸线渐渐扩大,兼具有古典风格,暖意十足的中间型宋体。 黑体 黑体字形的横竖笔画粗细几乎相同,它的设计更有棱角感、力度感。新黑体和圆体这些比较新的字形都是由黑体发展起来的,近年才出现,所以看起来新颖,有现代气息。 
这是有代表性的黑体图例,基本形态和明朝体一样,但特点是横竖笔画几乎相同,有力度感。 
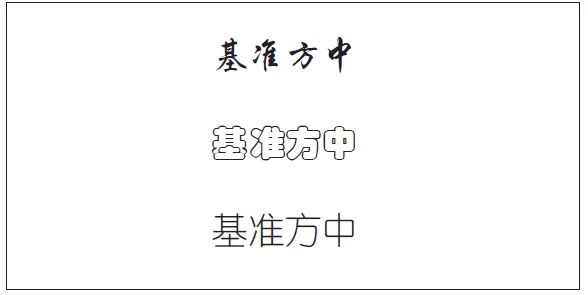
其他字体 除了宋体和黑体外,还有许多其它具有代表性的字体,如“楷书”充满古典韵味,中规中矩;“行书”属于快速书写的字体;“圆体”是将黑体笔画两端的方角改为圆角。 排列对齐好的设计作品在于是否连1厘米以内的细节都要深思熟虑,运用排列、对齐等手法使设计恰到好处。若是没有这种意识,版面看起来总感觉松散凌乱。在作品的整个篇幅中,都应该做到对齐一致。我们一般都会把文字和图片作为主要的构图元素,为了使整体版面显得理性而有条理,文字一般会选用双向对齐。 
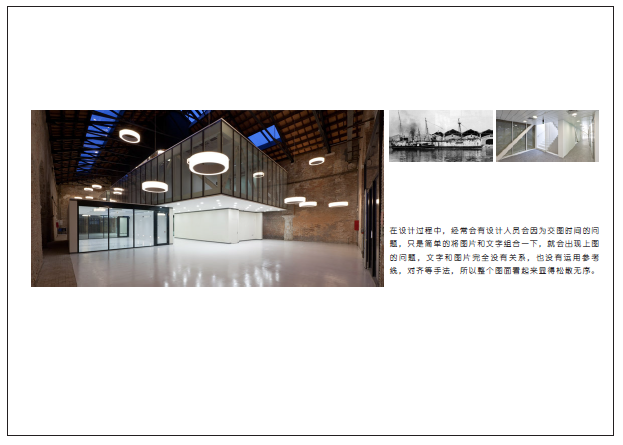
在设计过程中,经常会有设计人员会因为交图时间的问题,只是简单将图片和文字组合,这样就会出现上图的问题:文字和图片完全没有关系,也没有运用参考线、对齐等手法,所以整个图面看起来松散无序。

如果我们注意一下,将图片和文字关联起来一起设计,整合到一个假象边框内,整体图面就会看起来就会清爽有序得多。 留白所谓留白,指的是没有编排任何要素的“空白”。虽然留白一般被认为是“多余的地方”,但在平面设计上,留白的形状和位置是重要的设计要素之一。 
空白就是画中没有笔墨着色处,是书法上的“布白”,是音乐中的“弦外之音”,是文章中的“言外之意”。空白在衬托了画面主体的同时,扩大了画面的意境。 
均等的留白给人整齐的条理感,但另一方面会导致视线失去焦点。常用于要表达同类型的要素。 
要素贴近配置,产生的较小留白可以让要素独立醒目,使画面整体上在空间上有了对比。 
文字排版时,均等的留白致使读者分不清哪些项目相互关联,会产生混乱。 
使关联的项目相互贴近,独立或需要突显的项目周围空出较大的留白,可以使版面易于阅读。 尺寸为了使文字和图片在版面中显得有条理,最好把各个要素的尺寸统一。但若是把尺寸完全统一,势必会给人死板生硬的感觉(图1)。若要给版面添加变化,可以试着将各要素的大小做调整。因为尺寸大的比较醒目,所以可以把需要强调的文字或图片尺寸放大。(图2)

图1 统一版面的图片尺寸会给人规矩、生硬的感觉。虽然版面缺乏变化,但显得正统严肃。 
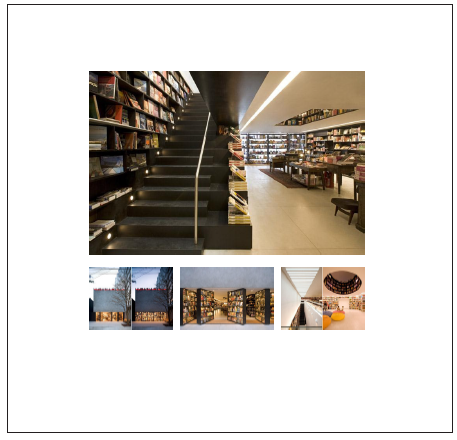
图2 对各要素进行尺寸调整后,需要强调的项目变得显眼。强弱对比的韵律感给视觉带来变化。
| 
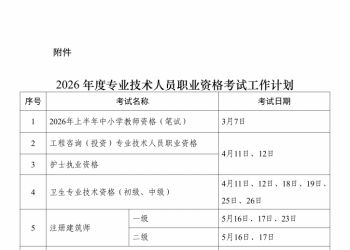
 人社部发布2026年度专业技术人员职业资格考101 人气#规范法规动态
人社部发布2026年度专业技术人员职业资格考101 人气#规范法规动态 Ai提示词:秒出竞赛展板全套设计图101 人气#AI提示词交流区
Ai提示词:秒出竞赛展板全套设计图101 人气#AI提示词交流区 Ai提示词:卫星地图转区位分析图101 人气#AI提示词交流区
Ai提示词:卫星地图转区位分析图101 人气#AI提示词交流区 AI提示词:卫星地图秒转黑白图底关系、道路202 人气#AI提示词交流区
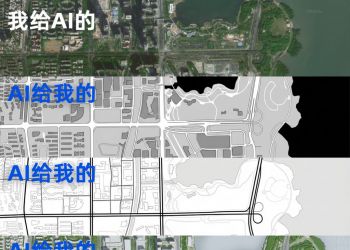
AI提示词:卫星地图秒转黑白图底关系、道路202 人气#AI提示词交流区