马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
本帖最后由 建筑教程精选 于 2019-9-4 09:56 编辑
颜色配不知所措?颜色参考找不到心仪网站?嘿!收下这份全网更全面的颜色网
1. Muzli Colors使用此工具可以快速创建和编辑调色板,颜色匹配,甚至可以根据您自己的颜色选择预览和下载自定义UI工具包。

2. Colorable颜色对比测试仪

3. Color Leap — History’s Palettes搜索过去4000年来使用的180个调色板。

4. PicularPicular是使用谷歌图像搜索的火箭快速原色发生器。

5. Colourcodecolourco.de是一款在线设计工具,可让您轻松直观地组合颜色。

6. Palettte App最终的调色板编辑和重新映射工具。

7. Colorinspire精选色彩灵感 - 免费用于您的下一个项目。

8. ColorSpace调色板生成器和颜色渐变工具

9. Pigment一种独特的方式,可以根据光线和颜料生成清新鲜艳的色彩,而不是数学。在几秒钟内找到一个美丽的免费调色板,开始您的下一个项目。

10. Adobe Color创建并保存各种颜色方案,每种颜色方案由一组五种颜色组成。

11. Colors & FontsColors&Fonts是为开发人员和数字设计师精心策划的色彩渐变,调色板和字体配对灵感的集合.

12. HueSnap获取颜色信息,创建调色板并与他人共享。为世界各地的创意人士提供色彩灵感。

13. CulrsCulrs为您提供了一种简单明智的方法来选择调色板

14. Eva Design System使用深度学习驱动算法生成彩色托盘

15. Scale一种生成色标的生成方式。

16. Site Palette用于生成综合调色板的浏览器扩展。设计师和前端开发人员必备的工具。自由配色方案提取.

17. BrandColors最大的官方品牌颜色代码集合。包括500多个品牌的十六进制颜色代码,包括Facebook,Twitter,Instagram等等。

18. Colorwise在Product Hunt中搜索投票最多的产品.

19. HTML Color Codes使用我们的颜色选择器,颜色图表和带有Hex颜色代码,RGB和HSL值的HTML颜色名称,轻松查找网站的HTML颜色代码。

20. ColorBoxColorbox是一种用于生成颜色集的颜色工具。

21. Generate — Coolors.co在几秒钟内创建,保存和分享美丽的调色板!

22. Color — Cloudflare Design用于界面设计的调色板工具.

23. Instant Duotone Effect Generator立即在浏览器中创建漂亮的双色调效果。上传您自己的图像或使用我们的图像:包括几十个完美的双色调配对。

24. Color Tool — Material Design为UI创建和共享调色板,并测量任何颜色组合的可访问性。

25. BlendyBlendy是一种快速预览CSS背景混合模式的工具。您可以使用混合模式,颜色,渐变并在图像上进行尝试。

26. LOL Colors精心调色的灵感.

27. Color HuntColor Hunt是一个免费开放的色彩灵感平台,拥有数千种时尚的手工挑选调色板.

28. ColorMe可视化CSS颜色功能。

29. PolaritePolarite是一款机器学习辅助决策应用程序,用于生成和谐的配色方案。

30. Gradient Hunt每天更新的精选集合中的数千种时尚色彩渐变。为您的下一个设计项目获得一个清新的颜色渐变,并保存您喜欢的所有渐变。

31. Palettable使用数百万设计师的知识生成美丽的调色板。

32. ColorSpark一种简单有效的工具,可生成随机颜色和渐变,帮助设计师将独特而醒目的调色板组合在一起。

33. SVG ColorizerSVG Colorizer,自动着色SVG图标和SVG矢量.

34. Sip适用于Mac的Sip Color Picker。收集整理和分享颜色的更好方法。

35. CoolHue 2.0获得免费的草图渐变颜色插件和渐变集合调色板。

36. Color KoalaColor Koala是一款快速调色板生成器,可为您的所有侧面项目创造出华丽的色彩。

37. SchemeColorSchemeColor.com是一个顶级网站,可以下载,创建和分享数以千计的美丽色彩组合。获取有关十六进制颜色代码的详细信息,并将其转换为RGB和CMYK等效代码。

38. Free Mesh Gradient Collection.sketch,.png,.ai,.jpg,.eps中的100目渐变

39. WebGradients来到WebGradients.com,获得CSS3,Photoshop和Sketch中180个漂亮的线性渐变。此系列由顶级设计师策划,完全免费。

40. Gradient Buttons美丽的梯度按钮与悬停效果

41. ColorKitColorKit混合颜色并生成颜色的色调和色调。

42. Eggradients准备使用渐变背景颜色。根据最新的设计趋势准备Cool Gradients。它以鸡蛋的形式供应。使用十六进制和CSS代码。

43. Cool Backgrounds探索精美的精选背景,您可以添加到博客,网站或桌面和手机壁纸。

44. Google Art & Culture Experiment — Art PaletteArt Palette是艺术与文化实验的一部分,该实验探索用户与艺术收藏品互动的创新方式。使用Art Palette,您可以搜索与您选择的颜色组合相匹配的艺术作品。

45. GradPadCSS渐变生成器,在浏览器中为Web设计创建可爱的CSS颜色渐变.

46. KhromaKhroma是生成,发现,搜索和保存您想要使用的颜色组合和调色板的最快方法。

47. Color palettes浏览Canva的数千种颜色组合,无需聘请设计师即可创建自己的设计。免费!

48. Color SafeColor Safe是一种工具,可根据Web内容可访问性指南(WCAG)为您的网站探索美观,易用的调色板。

49. Paletton使用色轮创建出色的调色板。

50. Colordot简单的颜色选择每个人.

51. Colors颜色是100%数据驱动的调色板集合。

52. Contrast Ratio轻松计算颜色对比度。通过WCAG从未如此简单!

53. Color Lisa世界上最伟大的艺术家的色彩杰作。

54. Color Designer此工具的主要目的是帮助构建调色板并基于它生成色调和阴影。只需选择一种颜色,应用程序完成其余的工作。您可以使用预选颜色或颜色选择器进行更多控制。

55. Color.review用于探索和查找可访问颜色的现代工具。确保每个人都能看到您的作品。

56. BlendBlend - 创建和自定义漂亮的CSS3渐变。

57. Contrast用于快速访问WCAG色彩对比度的macOS应用程序

58. Grabient用于生成Web渐变的美丽而简单的UI。

来源:撩点儿设计(ID:coffee520QQQ)
-END-
点个赞,明天见!(づ ̄3 ̄)づ╭~
| 
 Ai提示词:秒出竞赛展板全套设计图0 人气#AI提示词交流区
Ai提示词:秒出竞赛展板全套设计图0 人气#AI提示词交流区 Ai提示词:卫星地图转区位分析图0 人气#AI提示词交流区
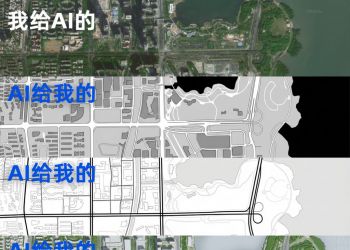
Ai提示词:卫星地图转区位分析图0 人气#AI提示词交流区 AI提示词:卫星地图秒转黑白图底关系、道路0 人气#AI提示词交流区
AI提示词:卫星地图秒转黑白图底关系、道路0 人气#AI提示词交流区 Ai提示词:卫星图转黑白图底关系0 人气#AI提示词交流区
Ai提示词:卫星图转黑白图底关系0 人气#AI提示词交流区