Scatter主要功能是随机分散一个或多个选中的物体(图层)至图层、选区或蒙版范围内,
而且支持随机化每个图层的色相,饱和度,比例,角度,亮度。
适合大范围种树、创建照片墙、平面设计、广告创意等独特的设计(尤其适合选择困难症人群)▽
https://v.qq.com/x/page/z0945vm6s8t.html
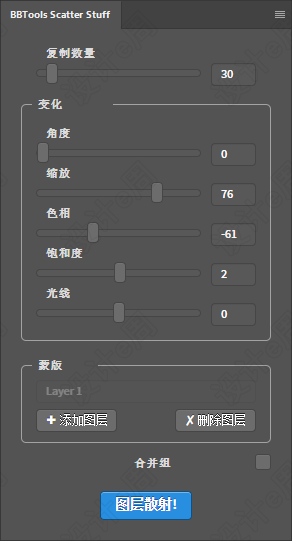
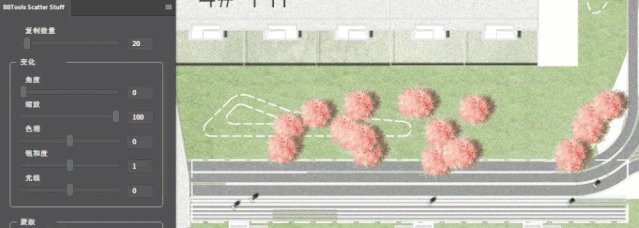
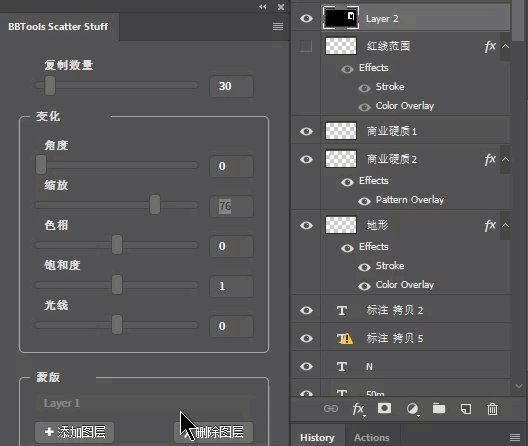
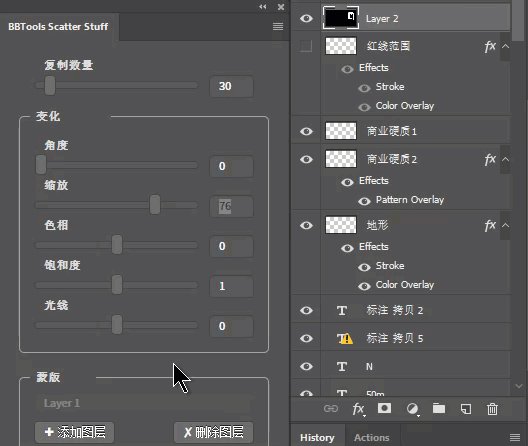
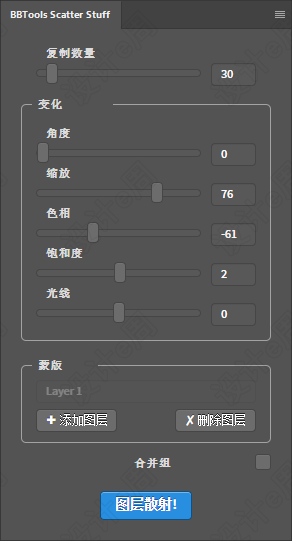
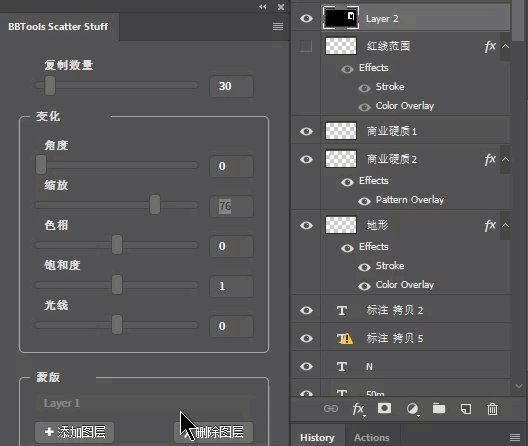
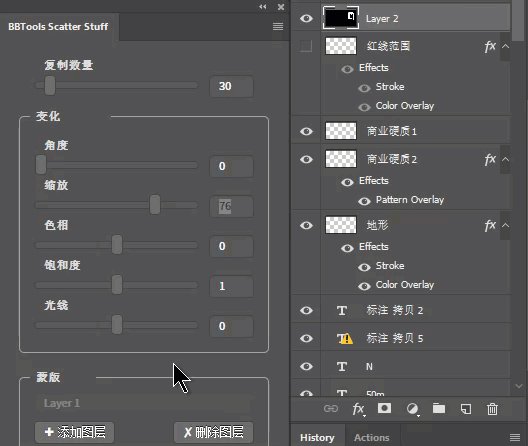
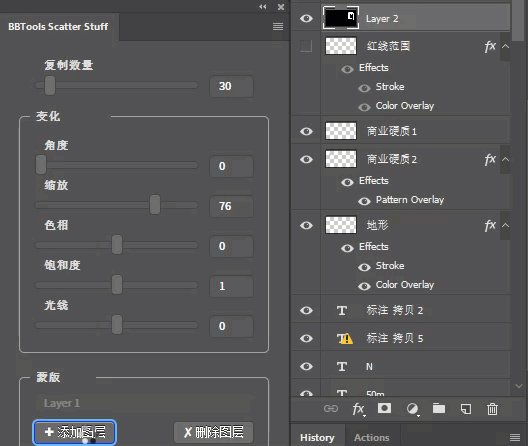
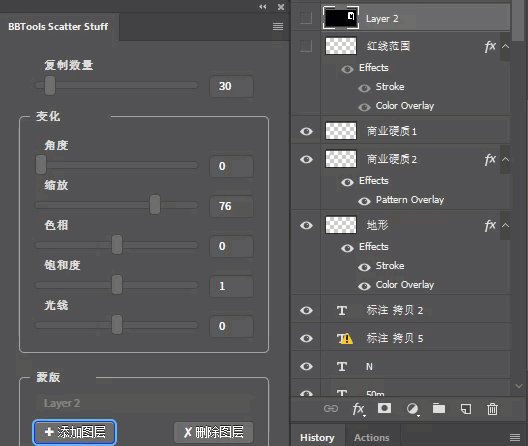
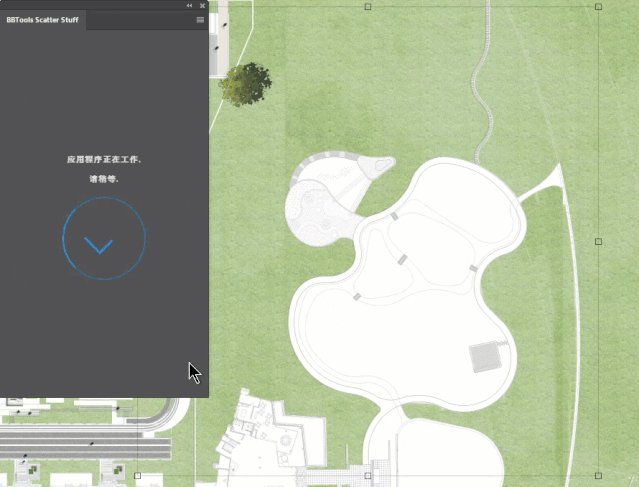
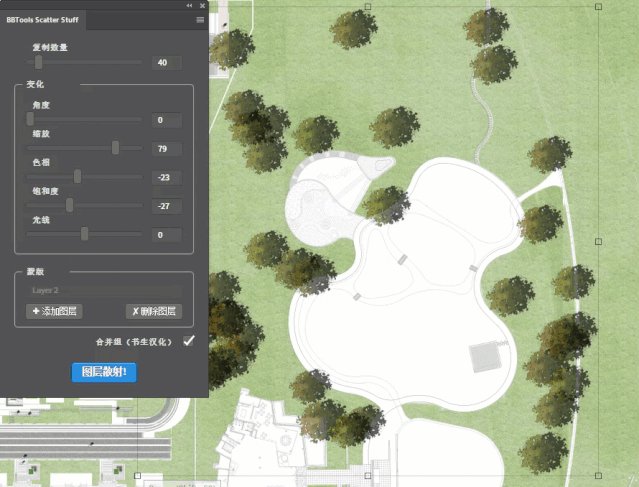
Scatter的界面十分简单明了,而且已汉化:

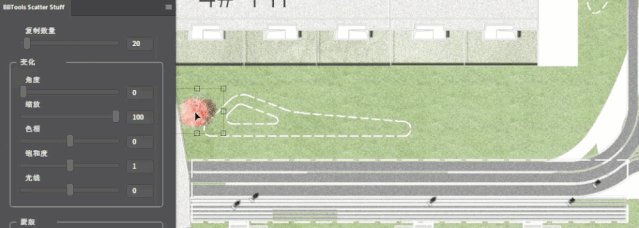
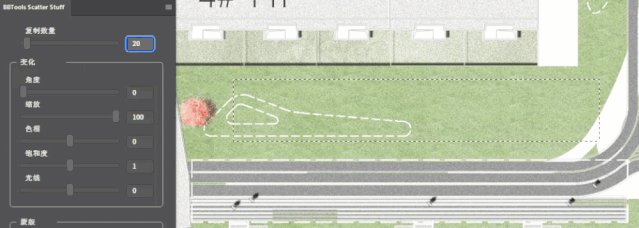
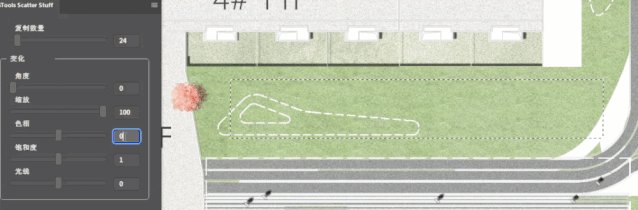
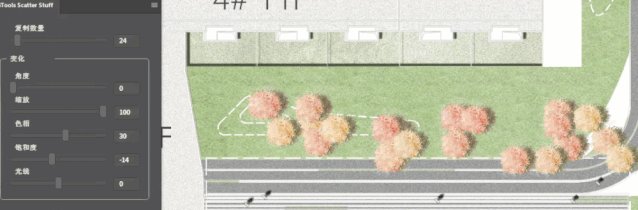
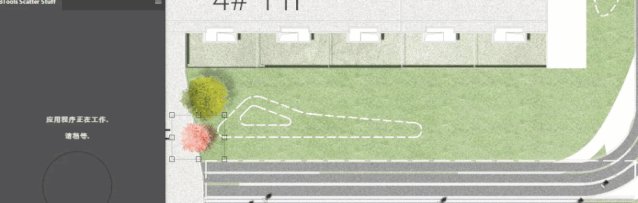
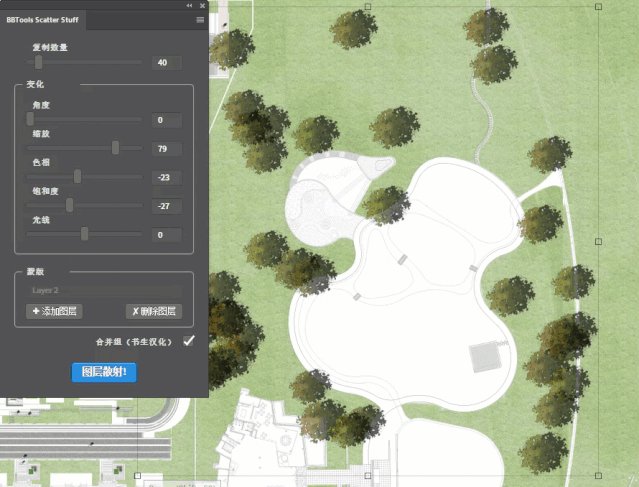
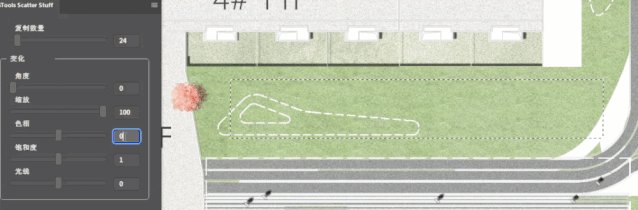
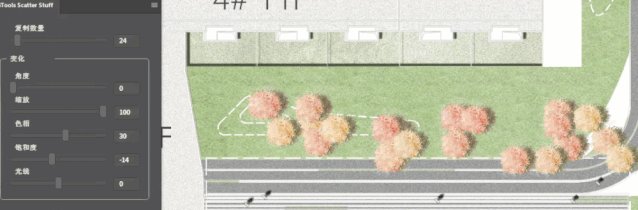
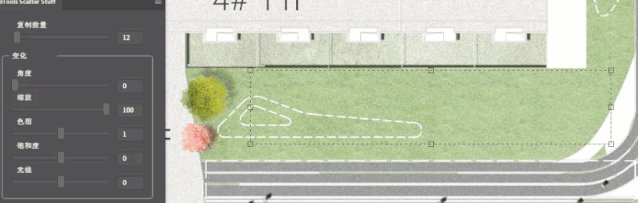
复制数量:在散射过程中将创建多少层(支持的图层类型:文本,智能对象或常规图层,每个层允许包含一个或多个选中的物体)角度:每个散布图层的旋转角度。范围为0度到360度。缩放:每个散布图层的缩放程度。范围为从1到100,其中100表示图层的完整比例(1:1),如果该值较小,则它将在100到所选值之间变化。色相:每个散布图层的可变色相。范围为从-180到+180。0表示色相不变。饱和度:每个散布图层的可变饱和度。范围为从-100到+100。0表示饱和度不变。光线:每个散布图层的可变亮度。范围为从-100到+100。0表示亮度不会改变。“蒙版”功能:仅支持黑白图层。白色代表图层的散布范围。图层必须与背景(文件)尺寸大小一致。“合并组”选项:合并散布后的图层组。与“蒙版”功能一起使用时,可以加快散射过程。选中某一平面树图层后,用选区工具画出需要散布的区域,调节各项参数至合适的数值(角度这一选项会影响树的影子方向,所以只能选0度),点击“图层散射”按钮后即可生成树群。
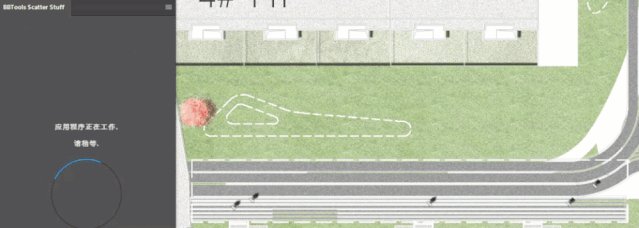
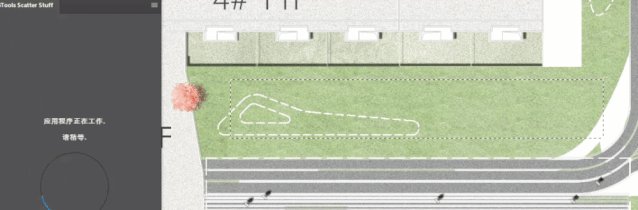
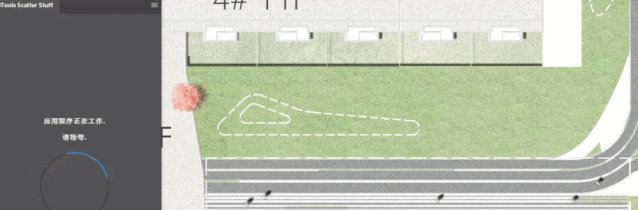
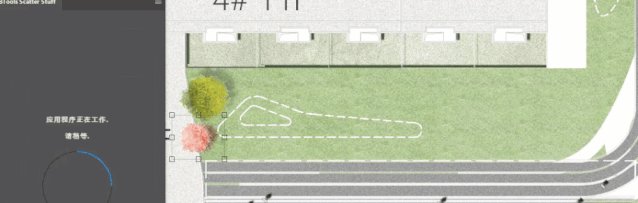
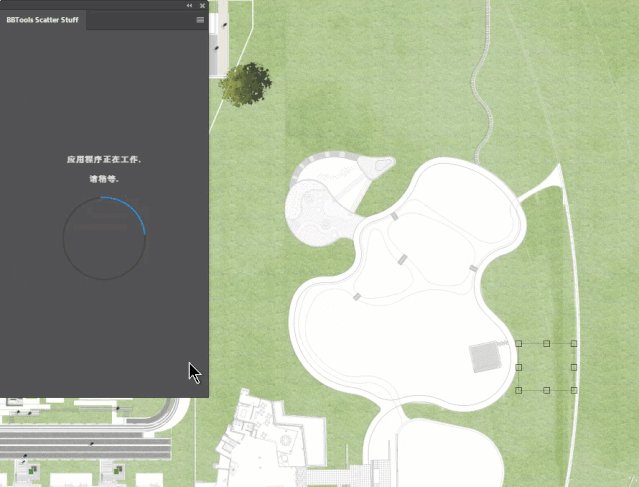
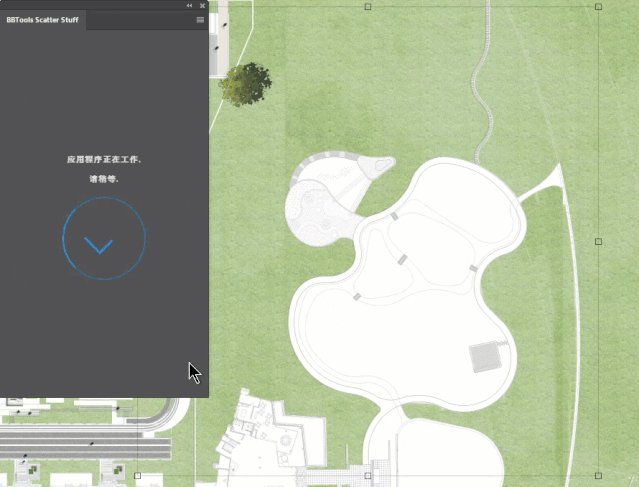
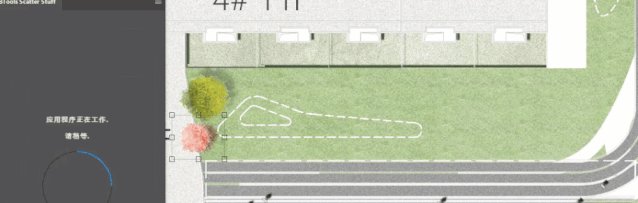
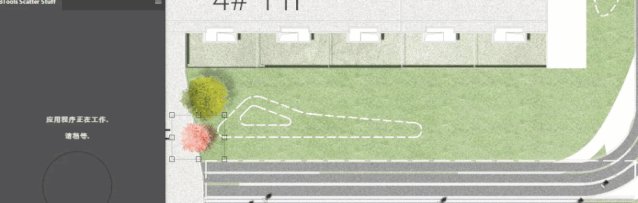
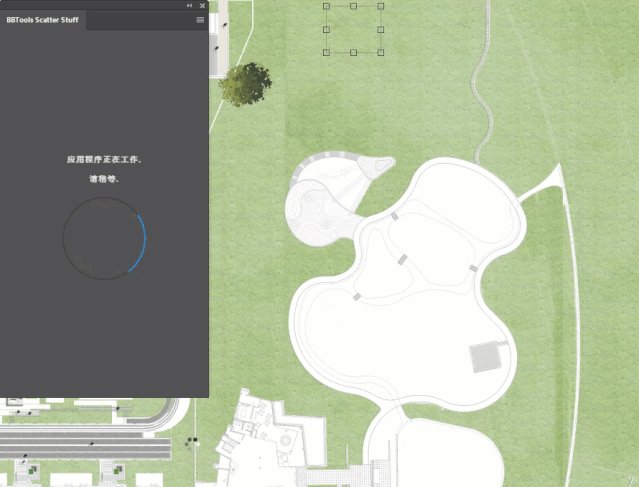
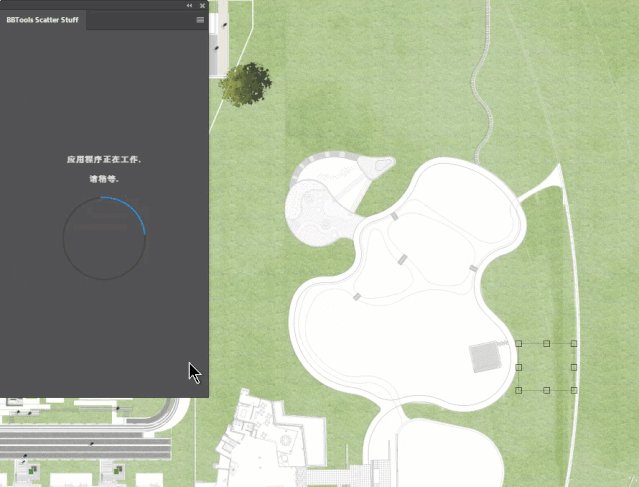
等待时间随树木的复制数量而定,复制越多时间越长
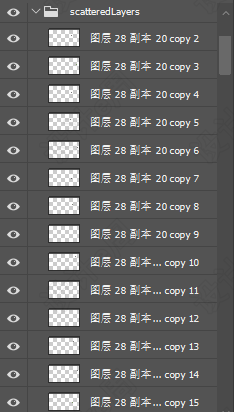
生成的树群会以组和图层的形式存在,方便进行后续编辑调整。
在Scatter面板上勾选“合并组”后,生成的树群则会合并成一个图层:

如果觉得画面树木的细节缺乏变化,可以调节缩放、色相、饱和度、光线等参数中的一到两项,生成的树群会相应地产生变化:

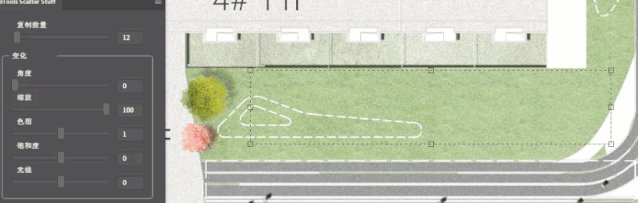
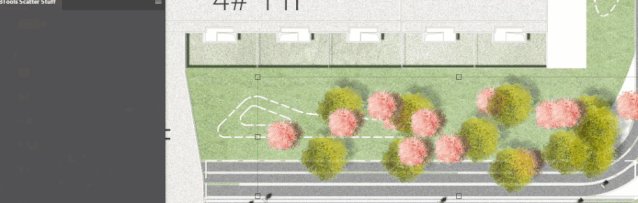
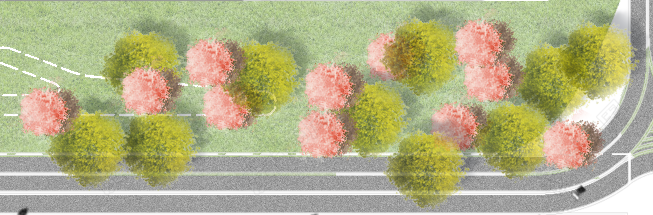
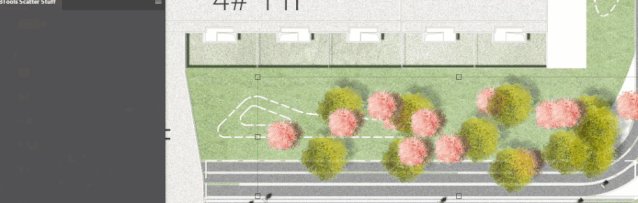
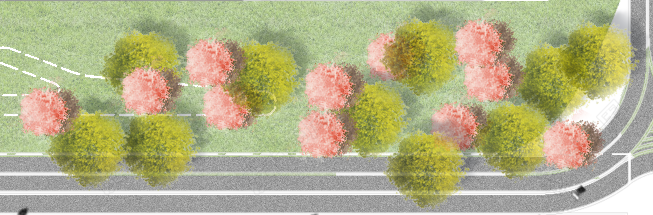
想一次性散布多种搭配好的树种,只要同时选中这些树所在的图层,用选区工具画出需要散布的区域,点击“图层散射”按钮后即可:

▽

注:在选中多种树木的情况下,复制数量控制的仍是每种树木单独的数量。散射后图层的顺序是乱的,需要微调。
要在不规则、不连续的区域种树时,则必须要用到插件的蒙版功能。在用Scatter给彩平的大块区域种树时,需要:
1.先用魔棒工具将需要种树的区域选择出来。
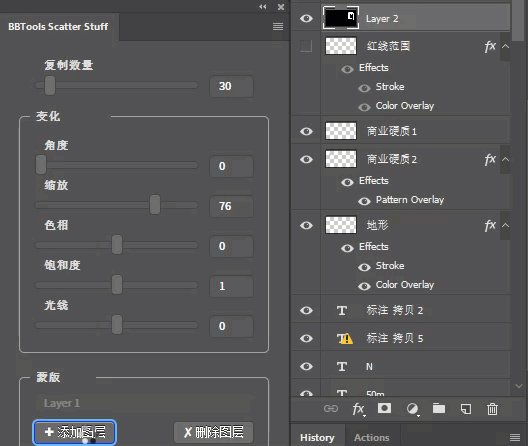
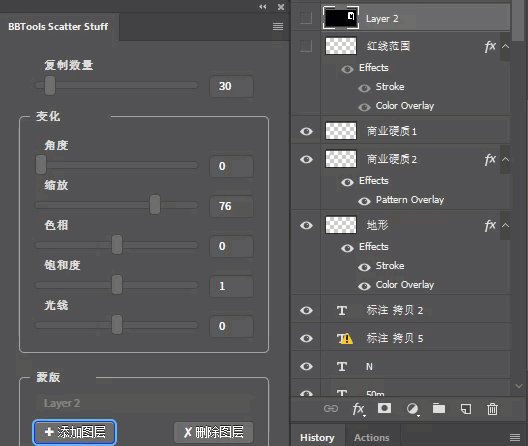
2.接着新建一个图层(图层必须与背景(文件)尺寸大小一致),将选区填为纯白色,其他区域用反选命令选中后填为纯黑色。3.然后选中该图层后,点击Scatter面板上的“添加图层”按钮,即可将图层设为蒙版:

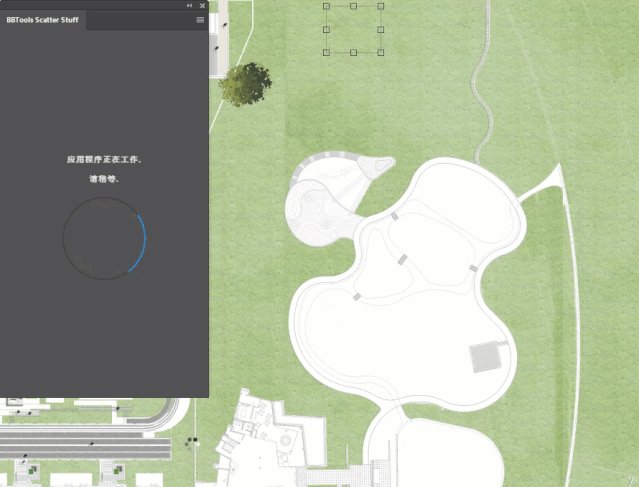
4.最后选中用于散布的树木,调节面板参数,点击“图层散射”按钮,这时候插件能够自动识别图层的白色范围(白色代表图层的散布范围),在选区内自动种树:

Scatter支持PS CC2015~2020,win/Mac双系统。