马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
感谢画匠小E(微信ID:E-studioArch)授权设计e周分享
韩锐:今天给大家带来的是关于剖透视半写实表现图。
本次案例也是我第一次尝试半写实风格,以后会对这方面多一些思考。希望大神多多指出不足,小编必会好好反思。
首先,今天的模型是K先森的毕业设计模型。很精细的模型,好的开始已经是成功的一半啦(你们懂的)还有一个原因,K先森都是SU的模型,这样就不用双语了嘛。还还还有一个原因,以后还有剖透视的系列讲。这个模型让我看到了很多可能性。 (你让我看到了很多可能性?介个、介个、介个并不是好声音汪峰经常说的话么)
其次,这个表达方式概念,表现意境,相比上次的渲染调材质“偷懒”; 最后,前期写了一篇关于剖透视白模表现的文章,得到了很多人的支持。小编很受鼓舞。在此先特别感谢大家对我的支持。
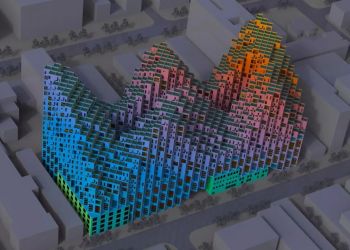
今天想在离校之际,再尝试一些别的表达思路。 表达思考:K先森的毕设是包头市梅丽更博物馆,基地周边多是山地。小编也就是想在表达模型空间的同时,能把山的大背景融入进来。表达出博物馆在群山中的意境。 A.模型准备 ①拿到模型——选择你想要表达的部分——剖切(插件,方法。上一讲已经说过,这里不赘述) 如果您忘记了。这有—— http://mp.weixin.qq.com/s?__biz=MzIyODE4MDg5NQ==&mid=2650410979&idx=1&sn=f352bf4c3ec3ea8c0dcc511340bb786a#rd ② 选定场景——调节阴影(这里没有表达正确光影)——导出三张图片。 a、线稿图 b、阴影图 c、材质颜色(类似通道图的作用) B.后期处理 ①三张图放到一起。线稿和阴影的叠加模式改成正片叠底。调整不透明度 ②调整构图(虽然简单,但小编认为很重要,关键在于前期的思考过程,即怎样构图) ③对于模型断面和内部进行填色。 【小编插一嘴】:这一步,填色。说起来简单,听起来更简单。自己动手确实是最费力气的。 a、体力活、(有些魔棒选不出来,就拿套索扛呗。) b、按逻辑给颜色,最好能有参考图。没有?那你找个参考颜色。还没有?那你就和小编一样瞎搞吧。 (上面有大部分的空白,这里是不小编手抖打的空格,而是图面的留白,为的是后期画山体) ④加天空(这里小编选的是一张纹理贴图)

手动拉伸以下,透明度降到百分之30左右。淡淡的就好。 ⑤用钢笔\多边形套索工具画出后面的远山。营造整体气氛。 (PS:下图天空部分就是上图的透明度的百分之三十。山的部分先填充色块) ⑥为山体叠加纹理 第一层纹理采用的方法,滤镜——滤镜库——纹理画——砂岩

效果如下 后两层山体叠加刚才的天空纹理(也可以选别的,小编比较懒就不拖拽) 对于地面的处理,为了方便大家学习,小编直接采用了上讲的叠加方式,就连素材都没有换。如果您忘记了。这有—— 效果如下: 再次把握整体构图,小编这里又把模型往左下角放了放,在天空中加了一个点元素。感觉构图比较舒服。

关于模型中纹理的叠加,总不能还用那个纹理吧,小编再懒也没有那么懒呀。 上次天空和山体部分用的是grunge10.这次建筑部分使用的grunge12 如果整体都无脑的将Grunge叠加到建筑中总是感觉画面比较平,缺立体感。小编这里是这样处理的。选择阴影(shadow)图层,用魔棒工具将所有的黑色(即阴影部分)做出选区。然后在Grunge12图层蒙版上填充黑色。 这样达到的效果就是,所有影子部分没有叠加纹理。如下图: 建筑细节处理。 由于建筑整体叠加了grunge12.整体相比之前暗了很多。所以我们在这里要用黑色的画笔在grunge12的图层蒙版上画。擦去我们不想要的部分。可以达到局部提亮的效果。 细节对比图: 配景服从整体环境氛围 到了这一步基本接近尾声了,但是还是不能放松。配景的选择会让你的图面整体提升一个档次。所以,平时一定要积累素材,积累素材,积累素材。 在这里。小编加了草、树、人物、燕子。
(哈哈,远山上有个小人看到了吗,我个人觉得挺好玩的。这一步选做) 最后整体调整对比度和图面的整体色彩。
http://pan.baidu.com/share/link?shareid=3847399509&uk=3675806749 素材下载地址
画匠小E-韩锐的个人号,快快加好友
| 

 2025注册城乡规划刷题APP推荐3225 人气#注册城乡规划师
2025注册城乡规划刷题APP推荐3225 人气#注册城乡规划师 Rhino建模渲染必备插件合集34962 人气#工具软件
Rhino建模渲染必备插件合集34962 人气#工具软件 中央机关及其直属机构2026年度考试录用公务1212 人气#公务员考试
中央机关及其直属机构2026年度考试录用公务1212 人气#公务员考试 PSD真实人物素材以及汽车素材。6179 人气#PS素材库
PSD真实人物素材以及汽车素材。6179 人气#PS素材库