|
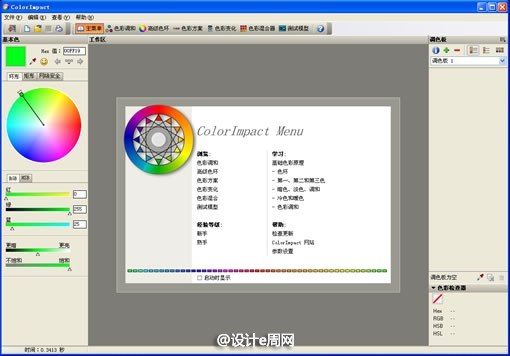
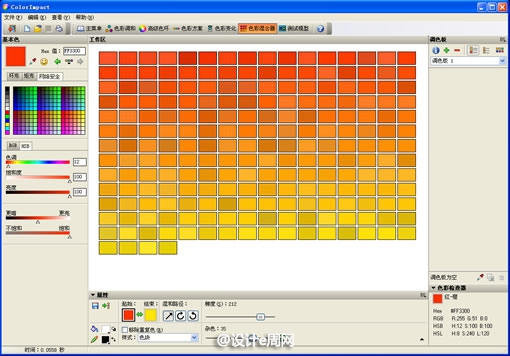
ColorImpact是一个非常好的色彩选取工具,程序提供的非常友好的界面,提供了多种色彩选取方式,支持屏幕直接取色,非常方便易用如图6.57所示。

图6.57 ColorImpact软件主界面
1 使用ColorImpact选择颜色 启动ColorImpact后,在软件窗口的左侧区域是用来选择颜色的,在默认状态下是以一个色环的方式来帮助我们选择颜色,同样也可以使用类似于Fireworks CS3的“混色器”面板方式和网络安全色方式来选择颜色,如图6.58所示。

图6.58 三种不同的选择颜色方式 除此以外,在软件窗口的左下方,还可以按照RGB和HSB的颜色模式来选取颜色,并且控制颜色的明度和饱和度,如图6.59所示。 
图6.59 按照颜色模式来选择颜色
通过使用ColorImpact选择好的颜色,会在软件窗口的左上角显示,并且能够显示其详细的颜色值等参数。很多时候,我们需要从屏幕上直接吸取颜色,使用ColorImpact来实现同样很方便。我们可以点击窗口左上角的“滴管”工具按钮,这时会弹出一个“滴管工具设置”对话框,如图6.60所示。

图6.60 “滴管工具设置”对话框 在这个对话框中可以设置所吸取颜色的范围和是否隐藏主窗口,设置完毕,点击“确定”按钮,就可以从屏幕的任意位置吸取所需要的色彩了。
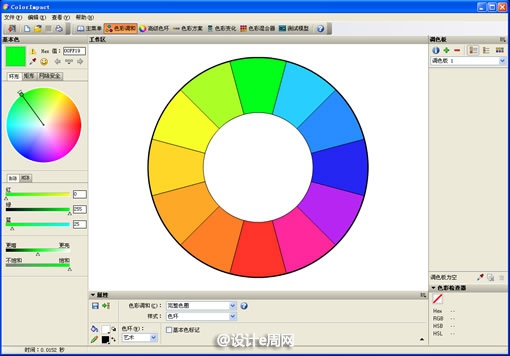
2 使用ColorImpact进行网页配色 在ColorImpact软件主界面的上方,有一行快速选择按钮,通过选择这些不同的按钮,我们可以以不同的方式来浏览色彩。当我们在软件窗口左侧的区域选择了颜色以后,软件会自动给出所选择的颜色的搭配方案,并且在软件窗口的中间部分显示出来。 1.色彩调和 选择色彩调和按钮,即可以色环的方式来浏览色彩,如图6.61所示。

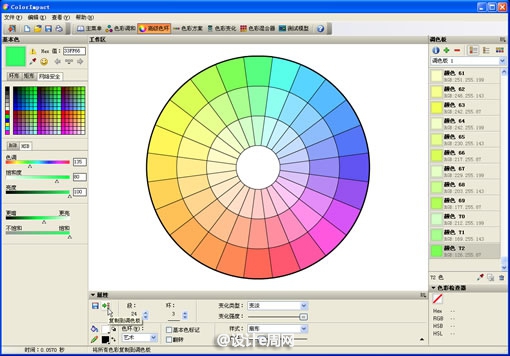
图6.61 色彩调和 2.高级色环 选择高级色环按钮,可以显示更为复杂的色环效果,并且可以对色环进行详细的设置,如图1-15所示

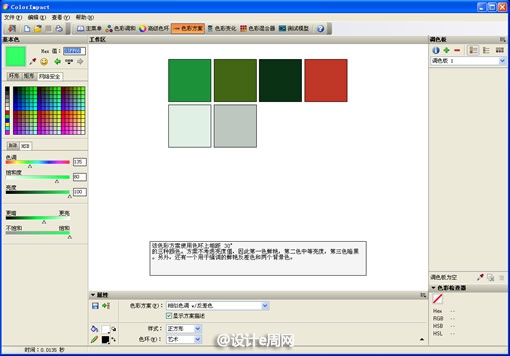
图6.62 高级色环 3.色彩方案 选择色彩方案按钮,ColorImpact会自动给出相应的颜色配色方案,需要选择不同的配色方案,可以在“属性”面板中进行设置,如图6.63所示。

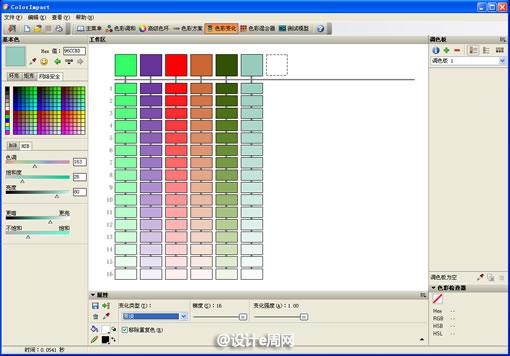
图6.63 色彩方案 4.色彩变化 选择色彩变化按钮,可以把选定的颜色拖拽到窗口中间的虚线矩形上,这时可以根据“属性”面板中的不同设置来改变颜色的变化过程,如图6.64所示。

图6.64 色彩变化 5.色彩混合 选择色彩混合按钮,可以设置起始颜色和结束颜色,ColorImpact会生成中间的颜色变化过程,并且这个变化过程是可以调整的,如图6.65所示。

图6.65 色彩混合 3 将选定的颜色导入到Fireworks CS3 接下来最重要的部分,就是如何把在ColorImpact软件中调好的颜色导入到Fireworks CS3中了,其实这个软件支持很多种格式的颜色输出,是可以很方便地导入到Adobe系列软件中去的。 首先,我们需要把选定的颜色添加到软件界面右侧的“调色板”中,添加的方法很多,可以直接把选择的颜色拖拽到“调色板”的空白区域,也可以点击“属性”面板的“复制到调色板”按钮,点击这个按钮可以把色环上的所有颜色都添加到调色板中,如图6.66所示。

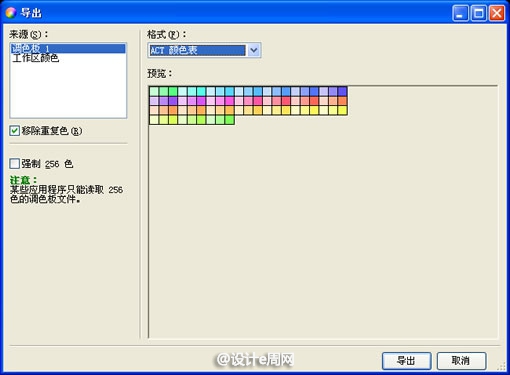
图6.66 把选定的颜色添加到“调色板” 接下来可以选择“文件”→“导出”命令,打开ColorImpact软件的“导出”对话框,在这个对话框中可以选择导出的颜色格式,如果我们希望导出的颜色能够在Fireworks CS3中调用的话,可以选择导出为ACT的颜色表,如3-67所示。

图6.67 “导出”对话框 导出完毕后,启动Fireworks CS3,打开Fireworks CS3的“样本”面板,选择“样本”面板选项菜单中的“添加样本”命令,然后找到刚刚导出的ACT颜色表文件,这样就可以把所有的颜色都添加到Fireworks CS3的“样本”面板中来了,如图6.68所示。

图6.68 “样本”面板中添加的颜色
| 
 2025注册城乡规划刷题APP推荐3326 人气#注册城乡规划师
2025注册城乡规划刷题APP推荐3326 人气#注册城乡规划师 Rhino建模渲染必备插件合集34962 人气#工具软件
Rhino建模渲染必备插件合集34962 人气#工具软件 中央机关及其直属机构2026年度考试录用公务1212 人气#公务员考试
中央机关及其直属机构2026年度考试录用公务1212 人气#公务员考试 PSD真实人物素材以及汽车素材。6179 人气#PS素材库
PSD真实人物素材以及汽车素材。6179 人气#PS素材库