马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
感谢画匠小E(微信ID:E-studioArch)授权设计e周分享
【写在前面】今天的模型是我仿照RSAA事务所的方案。关于方案问题请咨询该事务所 www.rs-aa.cn
正文: 最后,由于我本人的绘图流程是,在Rhino中建模渲染再进入后期的PS或者AI描线填色。所以案例包内的模型大家只能下载的rhino的模型文件。但是,这不会影响到大家的学习,我保证必要的操作会有SU和rhino的双语教程。
①拿到模型——选择你想要表达的部分——剖切 【su】:插件准备 Zorro2_v2.0_beta.rbz SectionCutFace_v6.0.rbz 【Rhino】:先用截平面观察你需要剖切哪里。再自己手动建立一个平面,用该平面分割模型。分割后把“剖切掉的部分”放在一个图层中。
【小编插一嘴】:被剖切掉的部分是很有价值的。举个栗子,剖切掉的部分可以建立“空气墙”。用于正确的剖透视光影表达。
哈哈。没错,就是韩神讲的那个。 hanshilin.com/tutorials/making-of/sectional-perspective-lighting-condition-visualization/
②填充剖切的部分。 【su】:右击截平面——add SectionCutFace——默认参数——手动休整 【Rhino】: 直接进入手动修整 (宝宝心里苦啊,555555) ③调整透视角度,添加场景。 这里的透视角度小编设置成1° 目的达到轴测图的效果。 【su】:快捷键 z ——输入透视角度——添加场景 【Rhino】: _PerspectiveAngle ——输入透视角度——添加已命名视图(这里简单粗暴的命名为1) 为了方便观察在rhino中设置成渲染模式。
改环境——关相机——开材质覆盖——开AO——选择不想被覆盖的材质 ①将环境中的太阳链接改成无,环境光颜色和背景颜色改成白色 ②关物理相机 ③打开材质覆盖
④很多同学以为到这里就结束了,直接点击render。如下图
少了一个开AO(Ambient occlusion)的步骤。中文版翻译为环境阻光。
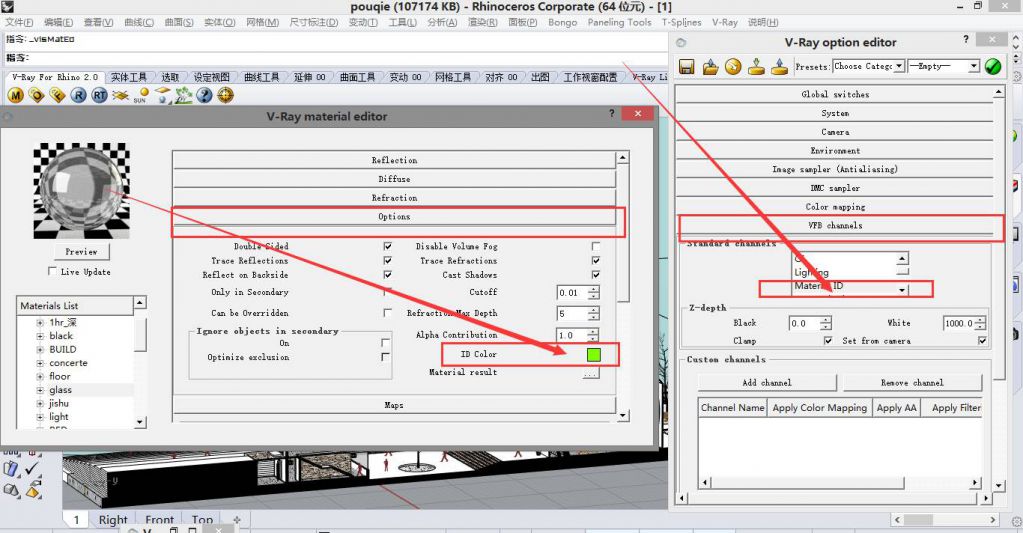
⑤将不想被覆盖掉的材质显现出来
打开材质面板——选择不想被覆盖的材质——option——can be overriden
在这里小编设置了。地面、剖切填充的黑色、玻璃、毛石片墙、水面。 如下图:

①场景打光 小编不是渲染行家,关于打光,简单说就是哪里黑,哪里就打上灯光(矩形灯)。 【小编插一嘴】:这里的矩形灯不是每一个房间放一个大大的矩形灯。小编习惯将矩形灯做成灯管的比例。一个房间放多个。这样出来的效果会比一个大大的片灯真实、自然。 灯光位置
灯光参数 颜色小编选择了偏橙的颜色。(为了观察明显,这里比成图更黄了一些)
②调材质。该给反射给反射、该模糊给模糊、该凹凸给凹凸。简单粗暴。 (由于提供了案例包,大家可以下载后,打开分别查看材质参数。这里小编简单叙述一下) 玻璃 创建反射——自动链接菲涅尔——数值2.0 石墙 凹凸打开——链接位图——数值5.0 地面 凹凸打开——链接位图——数值2.0 水面(根据个人需要,小编这里只是用颜色代替了) 创建反射——自动链接菲涅尔——数值2.0 凹凸——链接噪波——数值2.0 如果想表现水面的清澈,水面下面放一个碎石贴图。一种清澈见底的感觉。 调节透明度、创建折射层。
①加一些家具,可以为材质提供反射环境,对整体图面的气氛也是起到至关重要的作用。 ②配景人(根据个人需要,也可以后期加) ③配景树(根据个人需要,也可以后期加) 细节对比。人物立体的感觉和人在灯光下产生的影子,通过渲染器可以直接求得。省去了后期处理的时间。
关于最后的出图,除了将测试参数调整为成图参数以外还需要注意 ①设置渲染通道

②成图 【su】:可以考虑使用炫云。参数可以相应放高。 hanshilin.com/blog/shinecloud/ 【rhino】:宝宝心里苦,不想说。 渲染成图

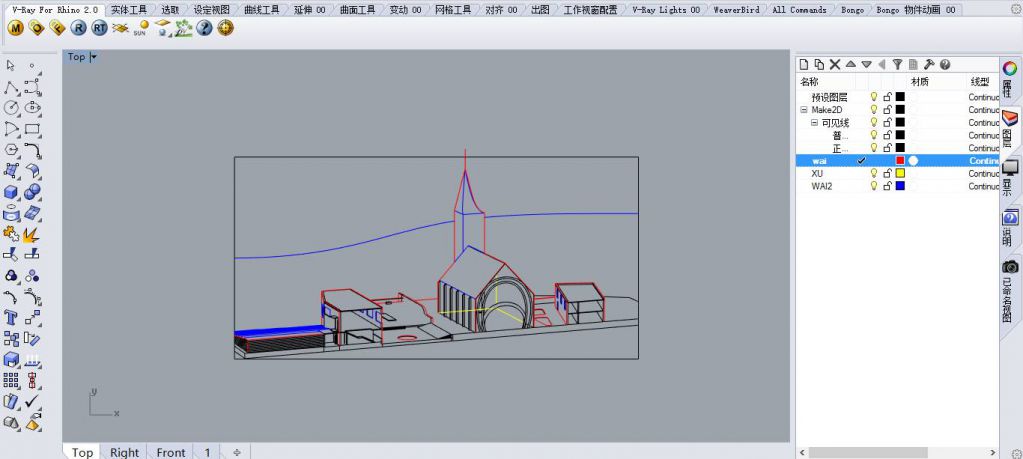
③出线稿图(为了后期叠线稿,根据个人需要) 【su】:和TANI讲的一样——样式消隐——导出PDF 【rhino】:建立2D图面——简单整理——导出AI格式

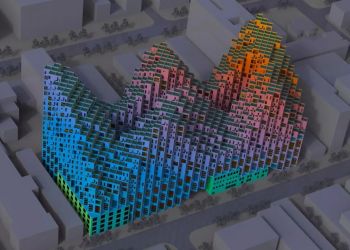
④将渲染图和线稿扔进AI。编辑外轮廓线宽和次级线宽。至于描边的粗细,根据出图大小以及自己的感觉设定 线稿叠加图(模仿BIG风,外轮廓线很粗)

F 后期
①调整构图,地面以下填黑,卡色阶(Ctrl+L)增强对比度。
②用了余神公众平台给的灯光素材 注:余神公众号ID:YU_ACG 拉到PS中,图层叠加模式改正滤色
③地面以下添加纹理

地面以下完全填黑会显得比较呆板。拉近PS两张材质纹理。叠加模式改成正片叠底。添加图层蒙板,距离建筑近的一侧少擦去一些,远的迪方多擦一些。
④根据个人需要加一些图标和文字进行说明
| 

 2025注册城乡规划刷题APP推荐3225 人气#注册城乡规划师
2025注册城乡规划刷题APP推荐3225 人气#注册城乡规划师 Rhino建模渲染必备插件合集34962 人气#工具软件
Rhino建模渲染必备插件合集34962 人气#工具软件 中央机关及其直属机构2026年度考试录用公务1212 人气#公务员考试
中央机关及其直属机构2026年度考试录用公务1212 人气#公务员考试 PSD真实人物素材以及汽车素材。6179 人气#PS素材库
PSD真实人物素材以及汽车素材。6179 人气#PS素材库