马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册
×
本帖最后由 建筑教程精选 于 2019-12-24 09:20 编辑
期末临近你的课程设计做得怎么样啦?
好的展板排版一定会为你的作品加分今天一起来学习一下
如何设计高逼格建筑展板吧!
▼
完整视频
视频来自:YouTube /作者:Surviving Architecture
图文教程
01构图
在排版设计中,构图非常重要,构图要讲究做有“故事”的构图。
我们在排版时,表现图之间的秩序性应当作为构图的基础,把这种关系作为隐性结构,再通过一些版式设计原则,
比如三分法、黄金比例、斐波那契数列...做出可以“讲故事”的图纸表现,让你的设计事半功倍。
一、网格型网格型是一种规范的理性的分割方法。常见的网格有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。一般以竖向分栏居多。
在图片和文字的编排上则严格按照网格比例进行编排配置,给人以严谨、和谐、理性的美。
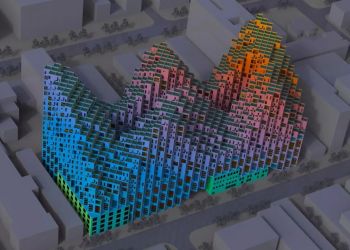
网格经过相互混合的版式,既理性、条理,又活泼而具有弹性。比如视频中的展板构图:背景连绵起伏的山体形成展板间的呼应,顶部放轻量感的分析图、底部放重量感透视大图压底,使整个版面和谐规整又有趣味。
二、满版型版面以图像充满整版,主要以图像为诉求,视觉传达直观而强烈。文字的配置压置在上下、左右或中部的图像上。满版型给人以大方、舒展的感觉,是商品广告的常见形式。
三、对称型
对称的版式给人稳定、庄重理性的感觉。对称有绝对对称和相对对称。一般多采用相对对称。以避免过于严谨。对称一般以相对对称居多。
四、多边形/曲线型
图片或文字在版面结构上作曲线或多边形划分编排构成,产生节奏和韵律。
五、倾斜型
版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
六、并置型
将相同或不同的图片作大小相同而位置不同的重复排列。并置构成的版面有比较、说解的意味,给予原本复杂喧嚣的版面以秩序、安静、调和与节奏感。
七、自由型
自由型结构是无规律的、随意的编排构成,有活泼、轻快之感。但这种构图对个人审美素养要求较高,一不小心就会显得杂乱无章,建议谨慎使用。
02色彩
排版追求色彩的统一和谐,并非是只能有一种颜色,而是将色系统一;无论是一种色系还是俩到三种色系,都需要达到一种和谐的状态,或互补或相近,使得内容相互衔接;
常用的方法可归结为以下两种——
一、统一底图色调(深色)深色图底是达到图面统一、吸引眼球最便捷有效的一种方式,但往往易读性较差,尤其是作为技术展示的线稿类图片。
这种方式需要一张大图打破整张图的底色,基本是效果展示或实景地图等。
二、色带贯穿图纸深以色带、色块加以渐变的方式使图面达成和谐统一的效果,通常使用高级灰+亮色的搭配最易出彩;再丰富亮色的层次变化调节丰富图面。
03字体
排版设计中字体排版总能为整个页面加分不少。别具一格的设计虽然精彩,但是更多的时候,字体的设计及排版也会提升整个页面的逼格。
一、尺寸和层次把多个字体组成的段落看做一个体块来对待;加重文字的韵律感,标注要清晰字体选择合适的大小,分出层次,协调画面关系。
Google的Roboto字体
二、间距和长度控制整体文本的字间距和长度,能够让内容的可读性、文本段落的松紧显得更加合理。
对于标题来说,字的间距会影响整体风格。对于段落来说,一行文本太短,眼睛必须经常跳转,打破读者的节奏。 如果一行文本太长,用户的眼睛也难长期专注于单行文本。
三、字体使用超过 3 种不同的字体会使页面看起来缺乏结构化和不专业。 除开用于打造风格化的标题,正文建议使用大家更熟悉标准字体,可以让我们更快地读取有效信息。
不过特殊字体的使用确实会成为页面上的点睛之笔,日式海报有很多优秀的案例值得借鉴,少量使用在标题位置还是不错的选择。
本文转自SketchUp吧(ID:SketchUpBAR)
| 
 2025注册城乡规划刷题APP推荐3326 人气#注册城乡规划师
2025注册城乡规划刷题APP推荐3326 人气#注册城乡规划师 Rhino建模渲染必备插件合集35164 人气#工具软件
Rhino建模渲染必备插件合集35164 人气#工具软件 中央机关及其直属机构2026年度考试录用公务1313 人气#公务员考试
中央机关及其直属机构2026年度考试录用公务1313 人气#公务员考试 PSD真实人物素材以及汽车素材。6280 人气#PS素材库
PSD真实人物素材以及汽车素材。6280 人气#PS素材库